
fastapi+vue3前后端分离开发第一个案例整理
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
开发思路
1、使用fastapi开发第一个后端接口
2、使用fastapi解决cors跨域的问题。cors跨域是浏览器的问题,只要使用浏览器,不同IP或者不同端口之间通信,就会存在这个问题。前后端分离是两个服务,端口不一样,所以必须要解决跨域的问题。
3、使用vite创建一个JavaScript的vue3项目,整合primeflex依赖,编写一个简单的vue3界面
4、整合axios依赖,用来请求后端的数据,实现vue3和fastapi的前后端交互通信
5、在vue3中,使用axios请求fastapi开发的接口,并将接口的返回数据,渲染到vue3开发的页面中
后端代码
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
app = FastAPI()
origins = [
"*"
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
@app.get("/")
async def main():
arr = [str(i) for i in range(2, 101, 2)]
message = ",".join(arr)
return {"message": message}
if __name__ == '__main__':
import uvicorn
uvicorn.run(app, host='0.0.0.0', port=8001)
前端代码
<script setup>
import axios from "axios"
import {onMounted, ref} from "vue";
const message = ref("frontend variable")
onMounted(() => {
console.log("on mounted")
axios.get('http://127.0.0.1:8001/')
.then(function (response) {
// 处理成功情况
console.log("response", response);
console.log("response", response.data.message);
message.value = response.data.message
})
.catch(function (error) {
// 处理错误情况
console.log(error);
})
.finally(function () {
// 总是会执行
});
})
</script>
<template>
<h1>{{ message }}</h1>
</template>
开发后端项目
创建虚拟环境:
python -m venv venv
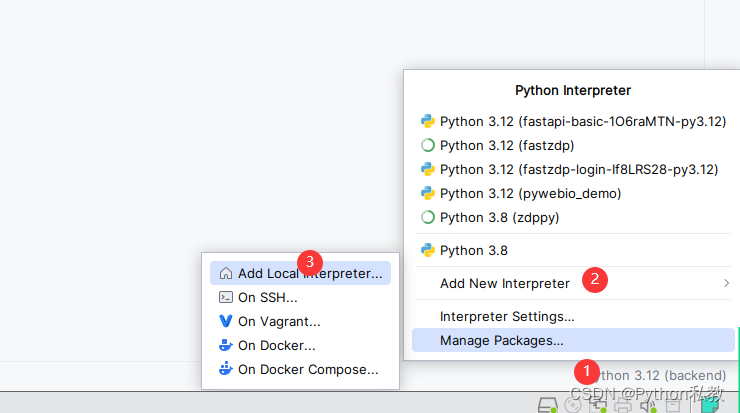
使用pycharm选择虚拟环境:

选择venv目录下的python:

此时重新打开pycharm的终端,前面会多一个venv:

有了就说明我们的环境配置好了。
安装fastapi
pip install fastapi
开发第一个fastapi接口
文档地址:https://fastapi.tiangolo.com/zh/tutorial/first-steps/
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"message": "Hello World"}
if __name__ == '__main__':
import uvicorn
uvicorn.run(app, host='0.0.0.0', port=8001)
解决跨域的问题
文档:https://fastapi.tiangolo.com/zh/tutorial/cors/
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
app = FastAPI()
app.add_middleware(
CORSMiddleware,
allow_origins=["*"],
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
@app.get("/")
async def main():
return {"message": "Hello World"}
if __name__ == '__main__':
import uvicorn
uvicorn.run(app, host='0.0.0.0', port=8001)
创建前端项目
pnpm create vite

使用webstorm打开项目,点击配置:

配置一个npm的启动:

安装依赖:
pnpm i

点击启动按钮:

浏览器访问:http://127.0.0.1:5173

安装axios
pnpm i axios

修改 src/App.vue,请求后端数据:
<script setup>
import axios from "axios";
import {ref} from "vue";
const message = ref("frontend variable")
axios.get('http://127.0.0.1:8001/')
.then(function (response) {
// 处理成功情况
console.log(response);
message.value = response.data.message
})
.catch(function (error) {
// 处理错误情况
console.log(error);
})
.finally(function () {
// 总是会执行
});
</script>
<template>
<h1>{{ message }}</h1>
</template>
整合primeflex
文档:https://primeflex.org/
pnpm i primeflex

修改 src/main.js
import {createApp} from 'vue'
import 'primeflex/primeflex.css'
import 'primeflex/themes/primeone-light.css '
import App from './App.vue'
createApp(App).mount('#app')
修改 src/App.vue
<script setup>
import axios from "axios";
import {ref} from "vue";
const message = ref("frontend variable")
axios.get('http://127.0.0.1:8001/')
.then(function (response) {
// 处理成功情况
console.log(response);
message.value = response.data.message
})
.catch(function (error) {
// 处理错误情况
console.log(error);
})
.finally(function () {
// 总是会执行
});
</script>
<template>
<div class="w-20rem h-12rem bg-indigo-300">{{ message }}</div>
</template>

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 6 个月前
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容







所有评论(0)