
Vue项目nginx部署到线上,访问时加前缀解决方案
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
一、业务场景:
最近项目开发完了,需要部署一个测试版本和正式版本到线上,测试版本前面需要加一个dev前缀,遇到了一些坑,分享给大家
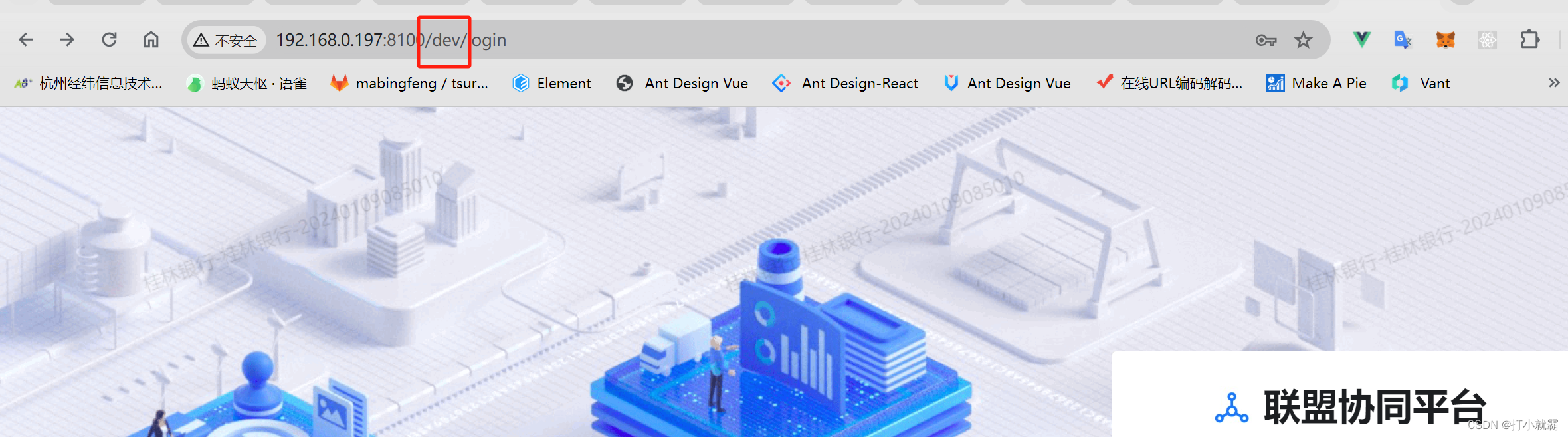
二、目前效果

三、具体实现步骤:
(1)实现静态文件加前缀
- 在vue.config.js文件里改变路径
publicPath: process.env.NODE_ENV === "production" ? "/dev/" : "/dev/",
(2)更改router模式,添加前缀
- 在配置路由模式的地方加上 base参数
export default new Router({
base: "/dev",
mode: 'history',
routes: constantRouterMap
})
四、打包项目
- 根据package.json文件中的打包命令把项目打包一下
npm run build
五、检查打包文件
确认一下打包后dist文件夹下面的index.html里面引入的文件前面的dev前缀有没有加上。
加上了在到nginx上进行部署,否则在重复上面的操作,不用往下进行,没加上肯定是访问不了的。

六、将打包好的文件放入nginx服务器
请先确认打包的文件 前缀加上了在扔到服务器上
请先确认打包的文件 前缀加上了在扔到服务器上
请先确认打包的文件 前缀加上了在扔到服务器上
把dist文件夹的名字改成前缀名称 dev 放入nginx服务器的静态目录下面
七、nginx部署
部署命令如下:
location /dev {
alias html/dev;
try_files $uri $uri/ /dev/index.html;
index index.html index.htm;
}
八、效果展示:

你已经成功了,撒花。
今天的分享到此结束,欢迎小伙伴们一起交流
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:1 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 3 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 3 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)