
vue echarts 铺不满容器(宽度铺不满容器)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·

描述:
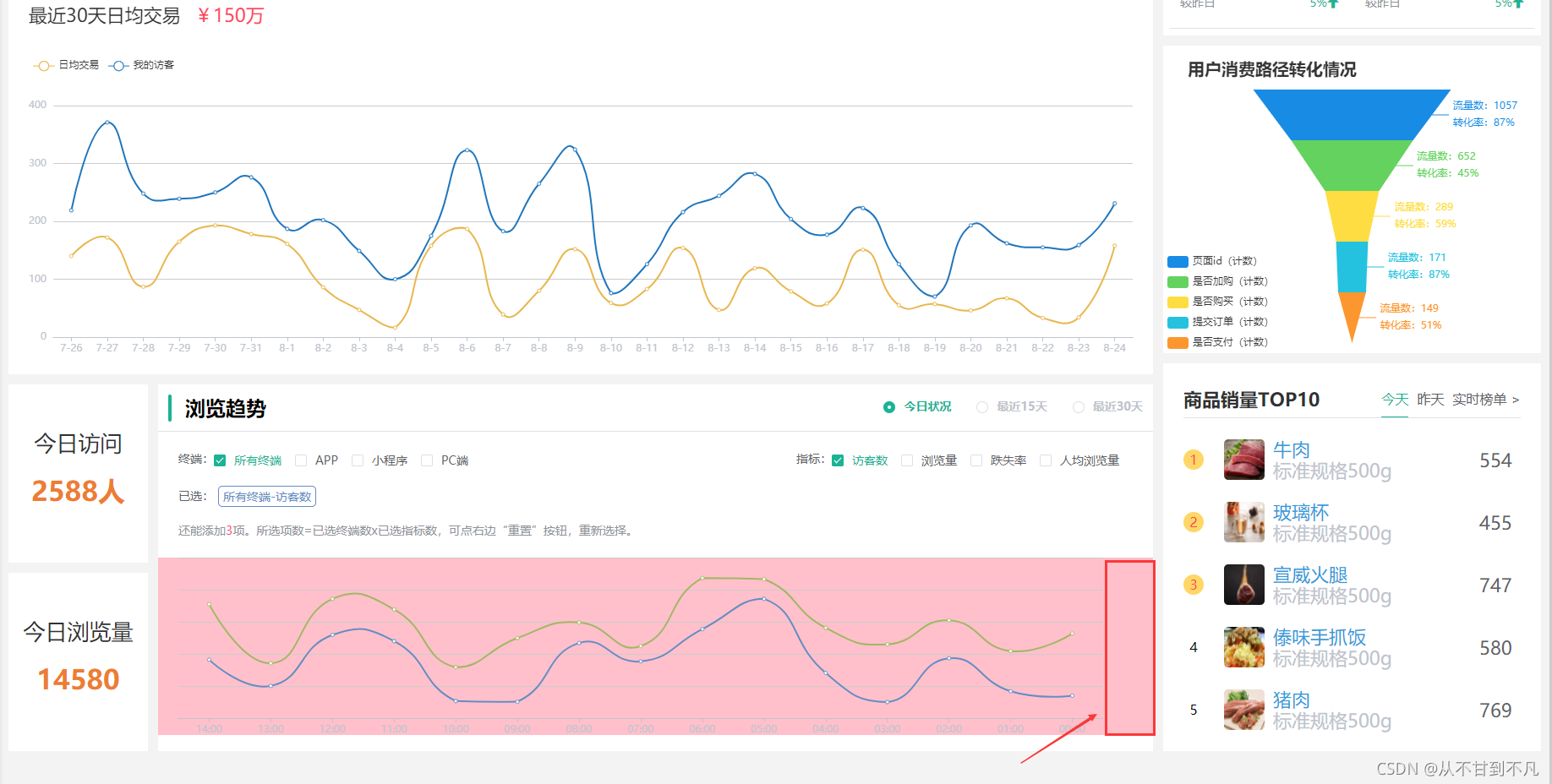
再vue页面中使用echarts,通过ref标识容器,echatrs.init(ref)的形式初始化, 在布局中发现canvas画布铺不满容器,通常容器需要指定宽高,画布会自适应容器,此处使用flex布局,左右两块均自适应,容器宽度通过100%自适应外层容器,外层容器则通过flex-grow:1;自适应剩余空间,通过给父级背景色看出,父级确实有宽高,但画布却没撑满。。。
解决:
多重调试后发现,给容器px的绝对宽度就不会出现撑不满的情况,原因是在画布初始化后,容器有了内容,宽度会自动伸展,压缩左侧区域,容器变宽了,但画布并不会再次绘制,导致出现留白,铺不满的情况。
通过给左侧或右侧区域指定宽度,让另一个区域自适应,即可解决!

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)