
element-plus图标el-icon设置size不生效排查
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
背景
这个项目是使用vue3+element-plus按需引入来做的,想了解按需引入的伙计,可以看下我之前的文章。
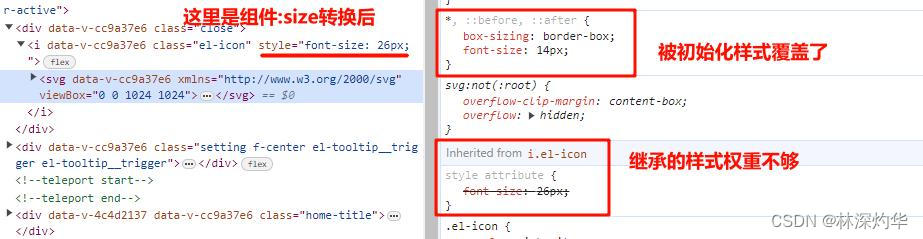
我发现给el-icon设置size属性没效果,最开始因为是某些样式没生效,试了引入全部样式也不行
问题排查

后来看了下el-icon设置图标样式的原理,是通过继承父级来调整大小的,因为我设置了全局样式初始化,权重高于继承,就不生效了
解决办法
在初始化里边把svg格式排除掉就好了
reset.scss
*,
::before,
::after {
box-sizing: border-box;
font-size:14px;
}
svg{
font-size: unset;
}
只是一个小问题,仅供参考
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)