
elementUI 调整表格圆角, 接近完美
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
.radius-table {
&:deep(.el-table) {
--el-table-row-hover-bg-color: #fff;
border-radius: 4px;
border: 1px solid rgba(238, 238, 238, 1);
th.is-leaf {
border-bottom: 1px solid rgba(238, 238, 238, 1) !important;
}
.el-table__body-wrapper {
border-right: 0;
border-bottom: 0;
}
td,
th.is-leaf,
.el-table--border,
.el-table--group {
border-color: rgba(238, 238, 238, 1);
}
.el-table__body .el-table__cell:last-child {
border-right: 0px !important;
}
tr td:nth-child(1),
tr th:nth-child(1) {
border-left: 0px !important;
}
.el-table__inner-wrapper::after {
display: none;
}
.el-table--border::after,
.el-table--group::after,
.el-table::before {
background-color: transparent;
}
}
}
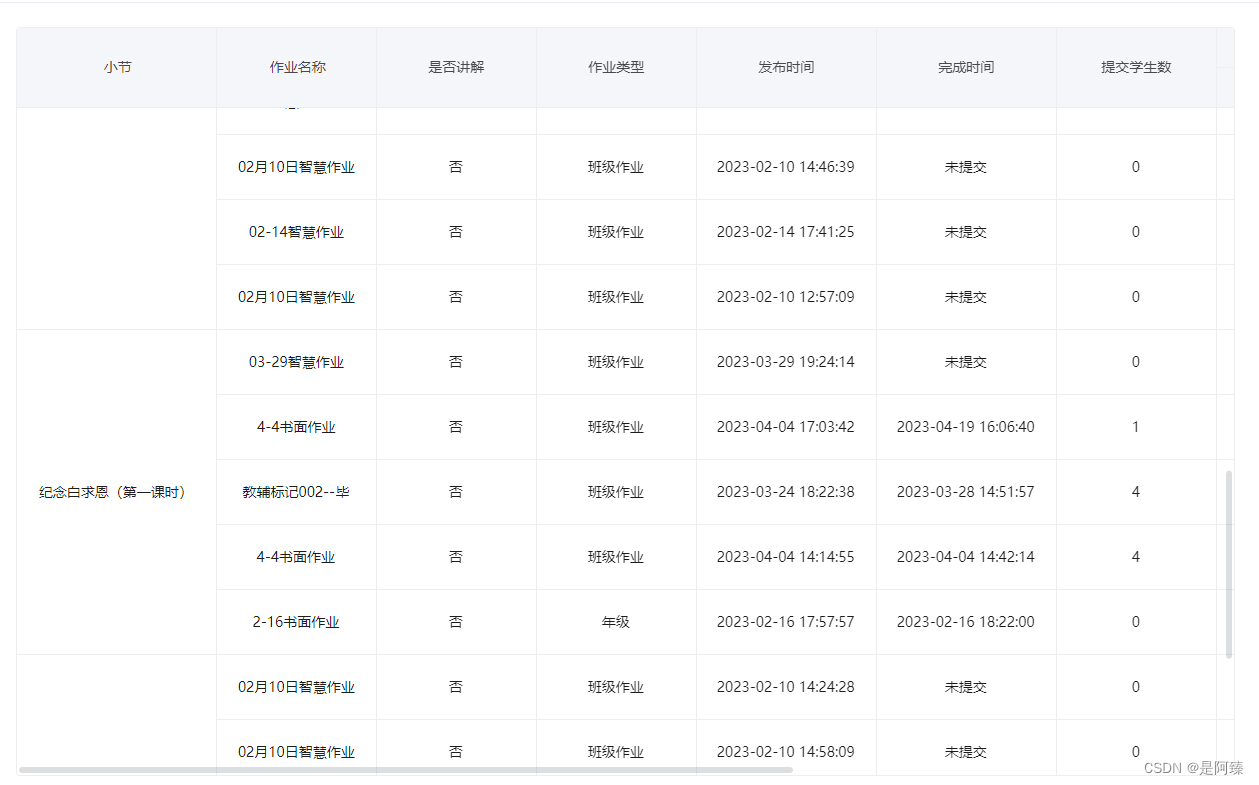
展现效果

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:4 个月前 )
c345bb45
8 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 8 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)