
ElementUI里el-table自定义表头以及排序符号的位置放置
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
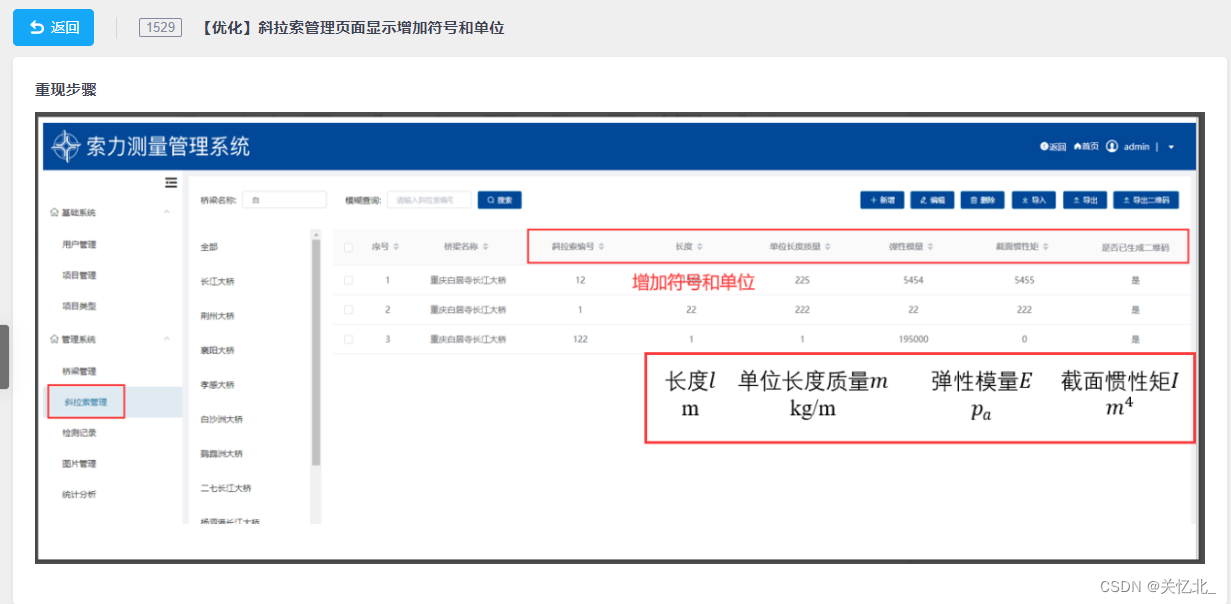
问题出处
一个挺简单的需求

这个很容易实现,首先看到肯定是自定义表格呀
解决方式
<el-table-column
prop="length"
sortable
header-align="center"
align="center"
>
<template slot="header">
<div>长度l</div>
<div>m</div>
</template>
</el-table-column>因为表头上下两行,所以第一想法是自定义表头,上下结构就是上下两个div块级元素包裹就好了
结果如下,你以为我就讲这个,错,我要讲的是后方的排序符号

这样的样式不觉得特别丑吗,我想将他加到m的后面,这个时候打开F12看一眼,果然

后面的东西是一个span包裹的跟在自定义表头的后方,所以这里修改一下我们的自定义表头
修改后如下
<el-table-column
prop="length"
sortable
header-align="center"
align="center"
>
<template slot="header">
<div>长度l</div>
<span>m</span>
</template>
</el-table-column>结果如下

打完收工
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:1 个月前 )
c345bb45
5 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)