
uniapp或者vue3web使用高德地图
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
一、vue3web或者app项目
使用高德地图,小程序不可用
装依赖
npm install @amap/amap-jsapi-loader
或者
yarn add @amap/amap-jsapi-loader
导包AMapLoader
<script setup>
<template>
<div id="container"></div>
</template>
<script setup>
import { onMounted, onUnmounted } from "vue";
import AMapLoader from "@amap/amap-jsapi-loader";
onMounted(() => {
initMap();
});
onUnmounted(() => {
map?.destroy();
});
let map = null;
const initMap = () => {
AMapLoader.load({
key: "你的高德key", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表
})
.then((AMap) => {
map = new AMap.Map("container", {
// 设置地图容器id
viewMode: "3D", // 是否为3D地图模式
zoom: 7.6, // 初始化地图级别
center: [106.5424,37.9848], // 初始化地图中心点位置
});
})
.catch((e) => {
console.log(e);
});
}
</script>
<style lang="scss" scoped>
#container {
width: 100%;
height: 800px;
}
</style>
二、uniapp默认map,小程序可用,很多功能要交钞票
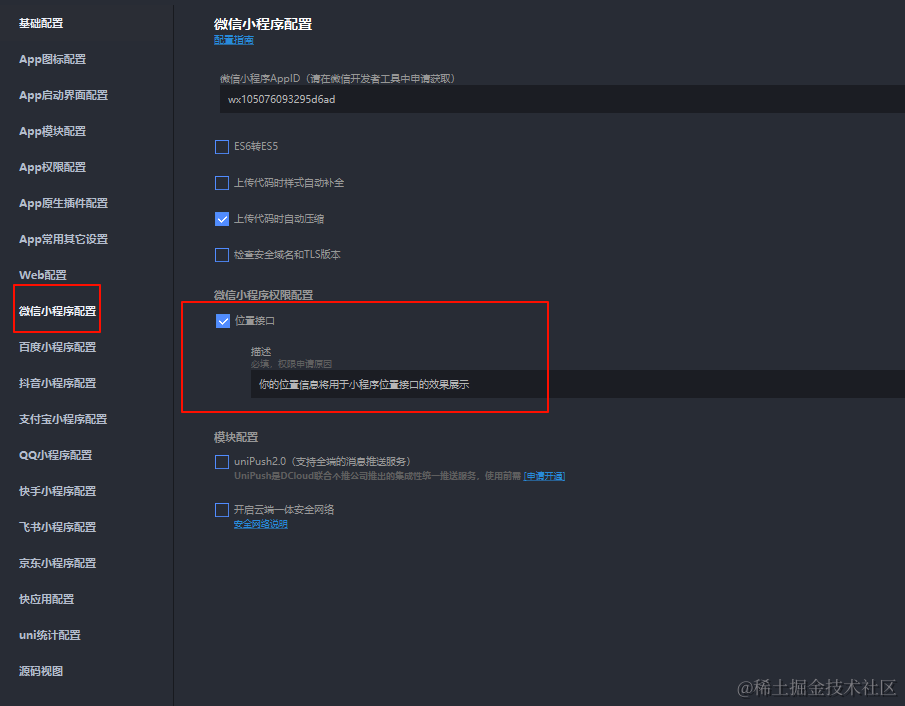
uniapp默认的map是百度地图,需要在manifest.json里配置

<template>
<view class="map_wrap">
<map
id="mapSelected"
style="width: 750rpx; height: 800rpx;"
:latitude="latitude"
:longitude="longitude"
:markers="covers"
scale="7.5"
></map>
</view>
</template>
<script setup>
import { ref, onMounted } from "vue";
const latitude = ref(37.9848);
const longitude = ref(106.5424);
const covers = ref([
{
id: 110,
latitude: 37.9848,
longitude: 106.5424,
iconPath: 'https://hellouniapp.dcloud.net.cn/static/location.png',
width: '20',
height: '20'
}
]);
web端

小程序端

同一套代码在不同端显示的不一样,已经习惯了。。。
三、插件vuemap/vue-amap支持web,不支持小程序
// 安装核心库
npm install @vuemap/vue-amap --save
// 安装loca库
npm install @vuemap/vue-amap-loca --save
// 安装扩展库
npm install @vuemap/vue-amap-extra --save
main.js引入
import App from './App.vue';
import {
createSSRApp
} from 'vue';
import uviewPlus from 'uview-plus';
import VueAMap, {
initAMapApiLoader
} from '@vuemap/vue-amap';
import '@vuemap/vue-amap/dist/style.css';
initAMapApiLoader({
key: '你的key',
securityJsCode: '你的key',
});
export function createApp() {
const app = createSSRApp(App)
app.use(uviewPlus).use(VueAMap);
return {
app
}
}
自动导入 不建议 有bug
npm install -D unplugin-vue-components unplugin-auto-import @vuemap/unplugin-resolver
在vue.config.js或者vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import {VueAmapResolver} from '@vuemap/unplugin-resolver'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [VueAmapResolver()],
}),
Components({
resolvers: [VueAmapResolver()],
}),
]
})
页面中使用
<template>
<view id="map-container">
<el-amap :center="[106.5424, 37.9848]" :zoom="7.6">
<el-amap-loca>
<custom-loca />
</el-amap-loca>
</el-amap>
</view>
</template>
本来不想受微信小程序的折磨选择了uniapp来编写,结果uniapp更折磨,实在不理解小程序为什么设计得这么蠢
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)