
【Vue】Vue Router导航守卫报错:Maximum call stack size exceeded
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
目录
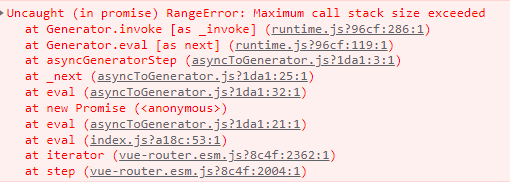
1、错误描述:

2、错误代码:
这是写全局守卫中用户未登录时的js文件:
router.beforeEach(async (to, from, next) => {
let toPath = to.path;
if (toPath.indexOf('/trade') != -1 || toPath.indexOf('/pay') != -1 || toPath.indexOf('/center')) {
//把未登录的时候想去而没有去成的信息,存储于地址栏中【路由】
next('/login?redirect=' + toPath);
} else {
//去的不是上面这些路由---放行
next();
}
})3、错误解析:
以上错误的原因:超出最大调用堆栈大小
注:全局前置导航守卫中需要调用next()方法来resolve这个钩子, 当配置 next() 时会出现死循环或路由栈溢出,所以需要加路由判断。
4、改正方法:
代码中if语句出现错误,导致栈溢出,最后一个判断出现问题,改正为:
router.beforeEach(async (to, from, next) => {
let toPath = to.path;
if (toPath.indexOf('/trade') != -1 || toPath.indexOf('/pay') != -1 || toPath.indexOf('/center') != -1) {
next('/login?redirect=' + toPath);
} else {
next();
}
})5、类似错误寻因方法:
在跟着老师做项目时,出现错误以后,找到源码,将源码复制粘贴到自己的项目中,查看是否还报错,如果不报错,就返回自己代码与源代码对比,如果报错,可以在CSDN中搜索错误,英文错误搜索未果,可以将错误原因翻译成中文,再搜索。
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)