
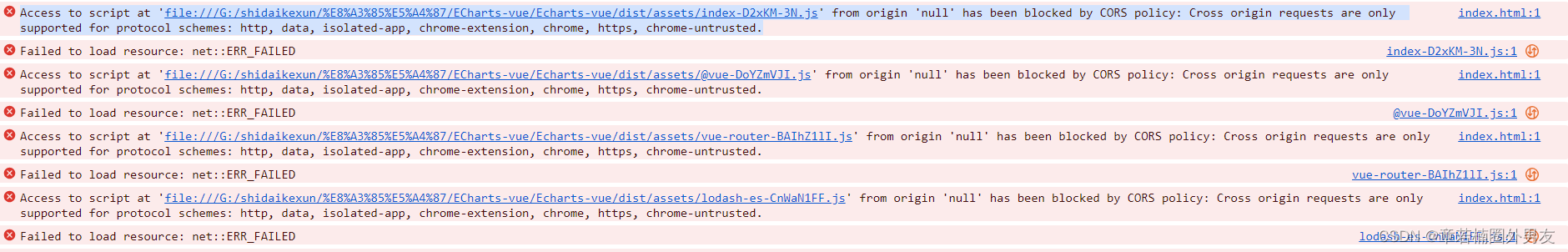
Vite项目打包后打开html后页面空白并报错Access to script at ‘file:///G:/ceshi/%E8%A3%85%E5%A4%87/charts-vue/Ec
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
一.问题:
vue3+vite项目打包过后,通过打包生成的html文件直接访问浏览器时,浏览器显示空白,并且会报错。

二.原因:vite官网是这样解释的构建产物因为 CORS 错误无法工作

也就是说vite 默认使用 ES Module 模块是不支持file协议的,所以需要使用插件来进行配置,才可以正常使用file协议打开。
三.解决方法:
1.安装 @vitejs/plugin-legacy 和 terser
yarn add @vitejs/plugin-legacy
yarn add terser2.在 vite.config.js 中添加配置 base:"./"

3.将路由改成哈希模式

4. 最后需要把 script 标签里面的 nomodule,crossorigin 属性删掉。含有 type="module" 的标签也删掉。再data-src 属性换成 src。
注意:
如果还有报错的话,看一下打包过后的html文件是否有大量的 link rel="modulepreload" 文件,可以尝试将这些文件注释掉

这些 link引入 的作用是 :
在 HTML 文件中,<link rel="modulepreload"> 标签的作用是为了告诉浏览器在解析 HTML 和执行 JavaScript 之前预加载指定的模块资源,以提高页面加载速度和性能。
注释掉这些预加载标签并不会影响页面展示和功能的使用,因为这些模块资源仍然可以通过其他方式被加载和使用,比如通过 JavaScript 动态加载或者在其他地方引入。页面的展示和功能依赖于模块资源的正确加载和执行,而不一定依赖于预加载标签的存在。
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)