
vue2之 vue-i18n 插件报错-Uncaught TypeError: Cannot read properties of undefined (reading ‘0‘)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
1. 前言
在对 showdoc 开源项目进行二次开发的时候遇到了这个报错,在本地没有问题,发布到开发环境之后就报这个错误,一开始一头雾水无从下手,经过一番筛查(百度)之后发现是和项目里面的插件 vue-i8n 有关系,然后又经过很长时间的排查才发现是 vue-i18n 的版本问题… 排查的过程中简直太艰难了…
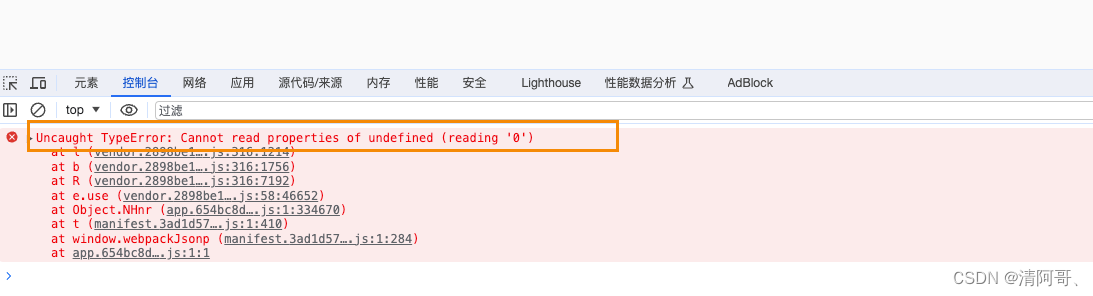
2. 问题

3. 解决过程
在报错指向的第一个报错文件中找到了 _watchers[0].constructor undefined 造成的问题 说明这个插件在初始化的时候没有_watcher 这个方法,导致报错之后导致页面阻塞加载白屏的状态。
无意中看到了一篇文章产生了启发,感觉会不会是版本的问题
- 升级插件版本(原来是 5.0.3 node v14.19.0)
npm i vue-i18n@8.28.2 -S也可以试试其他高一点的版本
4. 代码
// lang.js
import Vue from 'vue' // 引入Vue
import VueI18n from 'vue-i18n' // 引入国际化的包
import ElementLocale from 'element-ui/lib/locale'
import myZhLocale from '@/assets/lang/zh-CN'
import myEnLocale from '@/assets/lang/en'
import enLocale from 'element-ui/lib/locale/lang/en' // 引入el自带得国际化语言包,防止内部插件出现乱码
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'// 引入el自带得国际化语言包,防止内部插件出现乱码
Vue.use(VueI18n) // 全局注册国际化包
var allZhLocale = Object.assign(zhLocale, myZhLocale)
var allEnLocale = Object.assign(enLocale, myEnLocale)
// 准备翻译的语言环境信息
const i18n = new VueI18n({
locale: 'zh-cn', // 从cookie中获取语言类型 获取不到就是中文
messages: {
'zh': allZhLocale, // 中文语言包
'en': allEnLocale // 英文语言包
}
})
ElementLocale.i18n((key, value) => i18n.t(key, value))
export default i18n
// main.js
...
import i18n from '@/utils/lang.js'
...
new Vue({
el: '#app',
i18n,
template: '<App/>',
components: { App }
})
5.小结
一开始解决问题的方向有些偏差,没有想到会不会是插件版本的问题,可见遇到这种问题首先需要定位到引起报错的源头,然后多角度多方位的去剖析问题,看别人的解决类似的问题或许可以给你带来些灵感,说不定就解决了当前的问题。
灵感来源
如果疑问欢迎留言交流 感觉帮助到你了 不要吝啬小小的👍🏻 感谢阅读 ~~
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)