
Nginx一个端口代理多个vue项目,通过不同路由转到不同系统,反向代理Apache进行文件处理
需求:由于一些因素限制,需要尽可能的少开放外部端口访问,这里将多个vue项目通过一个nginx端口进行代理,由不同的路由来确定访问哪些项目,apache同理
nginx代理多个vue项目
安装和配置nginx的基础教程这里就不写了,网上一搜很多,遇到这个问题代表一些基础的nginx应用肯定没有问题,话不多说,开整:
-
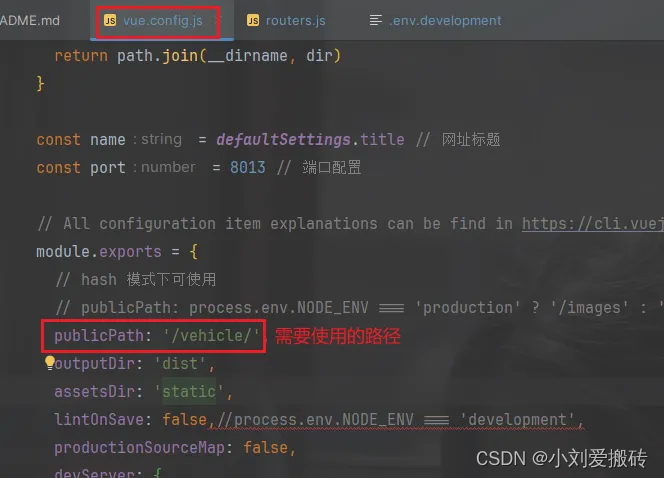
首先我们需要调整vue的打包配置,涉及修改vue.config.js 和 router配置
vue2 - webpack打包修改打包配置文件,修改项目的根路径,因为在nginx增加了一层这里也需要调整一下根路径,默认是/

vue3 - vite打包需要修改vite.config.ts文件中内容,如果没引入ts就是vite.config.js

修改router配置,不填写默认base是
/,添加了以后会在所有的路由前面都加上/vehicle/,例如登录页面xxxx:8080/#/login会被代理为xxx:8080/vehicle/#/login
mode:history代表history路由不再显示#

注意:二者添加的内容必须相同,并且要保持和配置nginx的配置地址一致 -
修改nginx配置

这里二级项目一定要使用alias来指定vue包路径nginx配置文件修改以后不要忘记使用 nginx -s reload重新加载一下配置文件,否则是不生效的
apache由nginx代理,与vue项目公用端口
这个修改起来比较简单,修改一下nginx的配置文件即可

这里/upload-download/ 改为你自己想要的路径即可
location /upload-download/ {
# Apache服务器的地址
proxy_pass http://127.0.0.1:7770/;
# 传递请求头给Apache
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
此时就可以通过xxxx:8080/upload-download/来访问apache
注意不要少写了反斜线,线上的如果加了ssl需要修改为https://127.0.0.1:7770/
今天就写到这里,有什么问题感谢评论或者私信指正,转发请注明出处
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)