
VUE项目中实时显示当前时间和天气
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
实时显示当前时间和天气
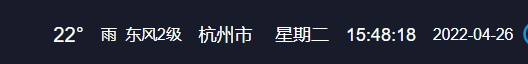
效果图

一、显示时间
1、安装插件dayjs
cnpm i dayjs -S
或
yarn i dayjs -S
2、封装为组件或者直接在页面中使用,示例是直接封装了作为组件使用
<template>
<div class="box">
<p class="boxDay">{{ dateWeek }}</p>
<p class="boxTime">{{ dateDay }}</p>
<p class="boxDate">{{ dateYear }}</p>
</div>
</template>
<script>
import dayjs from "dayjs";
export default {
data() {
return {
dateDay: null,
dateYear: null,
dateWeek: null,
weekday: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
timer: null,
};
},
mounted() {
this.timer = setInterval(() => {
const date = dayjs(new Date());
this.dateDay = date.format("HH:mm:ss");
this.dateYear = date.format("YYYY-MM-DD");
this.dateWeek = date.format(this.weekday[date.day()]);
}, 1000);
},
beforeDestroy() {
if (this.timer) {
clearInterval(this.timer);
}
},
};
</script>
<style scoped>
.box{
color: #fff;
display: flex;
align-items: center;
}
.boxDay{
font-size: 16px;
}
.boxTime{
font-size: 16px;
margin: 0 15px;
}
.boxDate{
font-size: 14px;
}
</style>
3、因为不牵涉到组件通信,所以在需要的页面注册组件并引入即可使用
二、显示天气
一天可调用三百次
1、直接引用第三方api接口就好, appId等参数可以在第三方官网中进行注册调用 , 免费版的一天可以调用300次。
天气api
<template>
<div class="box">
<p class="boxTemperature">{{weatcherData.tem}}°</p>
<p class="boxWeather">{{weatcherData.wea}}</p>
<p class="boxWind">{{weatcherData.win}}{{weatcherData.win_speed}}</p>
<p class="boxCity">{{weatcherData.city}}市</p>
</div>
</template>
<script>
import axios from 'axios'
export default {
data(){
return{
weatcherData:{}
}
},
mounted() {
this.getWeather();
this.timer = setInterval(() => {
this.getWeather();
}, 1000 * 60 * 60) //每小时调用一次
},
methods: {
getWeather() { // 第三方天气api接口
axios.get('https://yiketianqi.com/free/day', {
params: {
unescape: "1",
appid: 'xxx',
appsecret: 'xxx ',
// version: 'v91'
}
}).then(res => {
console.log(res.data);
if (res.data) {
this.weatcherData = res.data;
}
}).catch(err => {
console.log(err)
})
}
}
}
</script>
<style scoped>
.box{
display: flex;
align-items: center;
color: #fff;
margin-right: 20px;
}
.boxTemperature{
font-size: 18px;
}
.boxWeather{
font-size: 14px;
margin: 0 0 0 15px;
}
.boxWind{
margin: 0 15px 0 8px;
font-size: 14px;
}
.boxCity{
font-size: 16px;
}
</style>
理论上无限次调用
1、先在index.html中引入获取当前地理位置的js
<div id="app"></div>
<!-- 获取当前地理位置并返回"returnCitySN" -->
<script src="https://pv.sohu.com/cityjson?ie=utf-8" type="text/javascript"></script>
2、组件代码
<template>
<div class="box">
<p class="boxTemperature">{{weatcherData.wendu}}°</p>
<p class="boxWeather">{{yesterday.type}}</p>
<p class="boxWind">{{(yesterday.fx)}}{{yesterday.fl | windSpeed}}</p>
<p class="boxCity">{{weatcherData.city}}市</p>
</div>
</template>
<script>
import axios from 'axios'
export default {
data(){
return{
weatcherData: {},
yesterday: {}
}
},
created() {
this.getWeather();
this.timer = setInterval(() => {
this.getWeather();
}, 1000 * 60 * 60)
},
methods: {
getWeather() { // 第三方天气api接口
axios.get('http://wthrcdn.etouch.cn/weather_mini',{
params: {
// "returnCitySN"就是在index.html引入的script中返回的当前省市位置
city: (returnCitySN.cname).split('省')[1]
}
}).then(res =>{
if(res.data.data) {
this.weatcherData = res.data.data;
this.yesterday = res.data.data.yesterday;
}
}).catch(err =>{
console.log(err);
})
}
},
filters: {
windSpeed(val) {
if(!val) return ''
let windSpeed = val.toString().slice(9,11);
return windSpeed
}
}
}
</script>
<style scoped>
.box{
display: flex;
align-items: center;
color: #fff;
margin-right: 20px;
}
.boxTemperature{
font-size: 18px;
}
.boxWeather{
font-size: 14px;
margin: 0 0 0 15px;
}
.boxWind{
margin: 0 15px 0 8px;
font-size: 14px;
}
.boxCity{
font-size: 16px;
}
</style>
因为时间和天气不是同一类型内容,所以在开发中单独的对他们进行了封装和引用,如有需求合在一起可自行操作
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)