
Webstorm 加载vue项目时,特别卡顿,完美解决。觉得有用加好友打赏
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
觉得有用加好友打赏:QQ:854138497

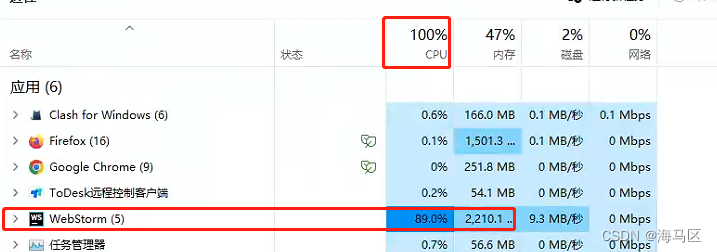
上图cpu直接干满。

根据上图提示,直接 disable hints,或者到下图的settings里面设置。

Code vision取消后,webstorm 明显就不卡了。记得重启webstorm。
还有一种方式,根据下图提示可以选择【Automaticallyy】自动设置,也可以选择自己手动去设置。

自动设置点击【Automatically】即可。手动步骤如下:
单击开始按钮
输入“Windows 安全”
点击“病毒和威胁防护”
单击“病毒和威胁防护设置”下的“管理设置”
如果需要向下滚动,然后单击“添加或删除排除项”
对于通知中显示的每个文件夹,按 + 按钮,从菜单中选择“文件夹”,然后选择文件夹。
手动设置相关文档:https://intellij-support.jetbrains.com/hc/en-us/articles/360006298560
步骤截图



可以看到,路径已经加入。这里推荐使用自动设置【Automatically】。记得重启webstorm。
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:6 个月前 )
9e887079
[skip ci] 4 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 8 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容











所有评论(0)