
Vue实现浙政钉扫码登陆(前端部分)
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
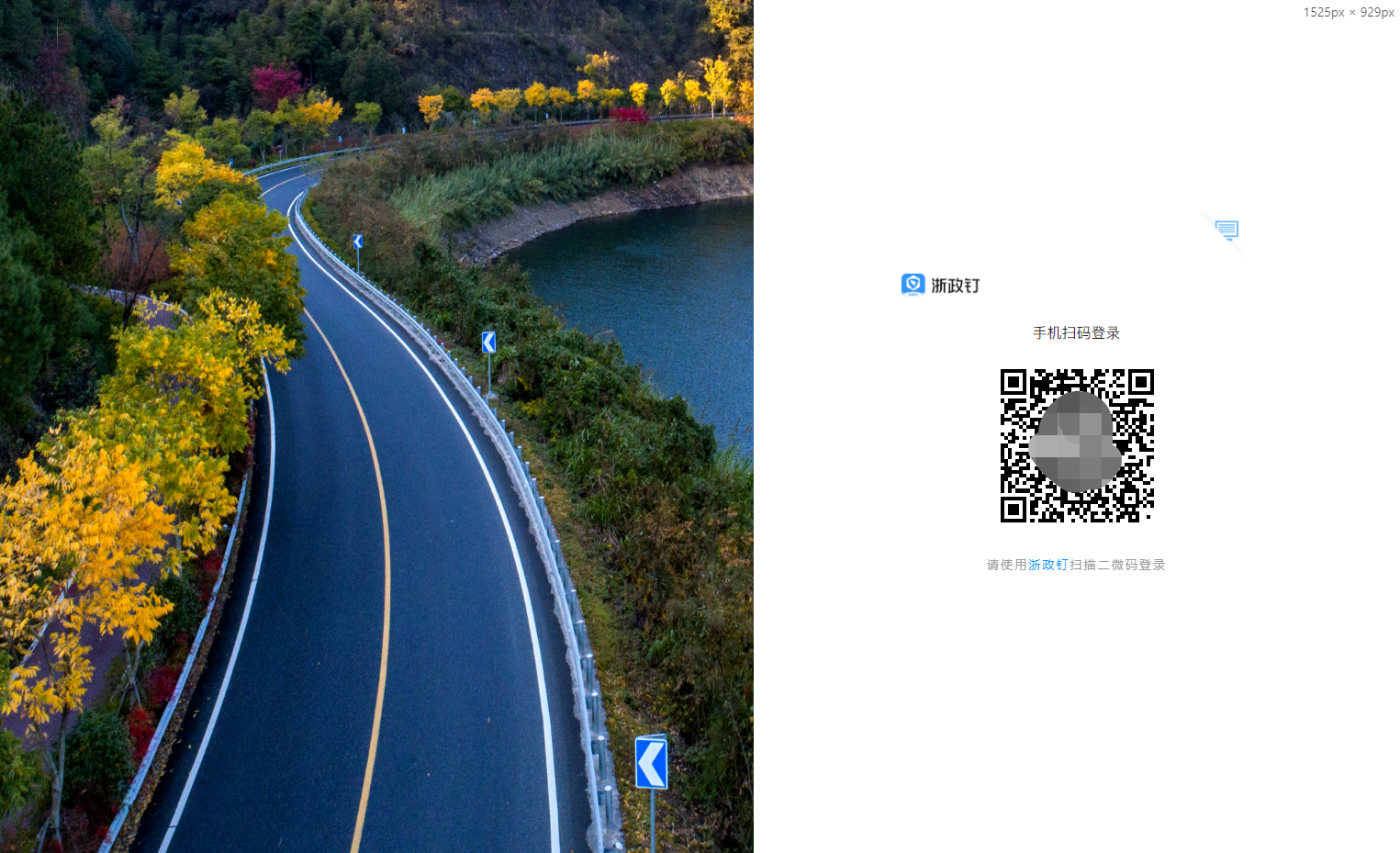
效果:浙政钉app扫码实现登陆系统

参考文档
<div class="login-2code">
<iframe
class="login-2code-img"
src="https://login-pro.ding.zj.gov.cn/oauth2/auth.htm?response_type=code&client_id=lsyj_sm_dingoa&redirect_uri=ht*********链接地址"
frameborder="0"
></iframe>
<div class="login-2code-message">
请使用<span style="color: #1492ff">浙政钉</span>扫描二微码登录
</div>
</div>
mounted() {
let that = this;
/* 监听扫码事件 */
window.addEventListener("message", function (event) {
// window.removeEventListener('message', this.removeMsg)
// 这里的event.data 就是登录成功的信息
// 数据格式:{ "code": "aaaa", "state": "bbbb" }
// alert(JSON.stringify(event.data));
// console.log(event, "event");
// console.log(event.data);
if (event.data && event.data.code) {
let obj = {
authCode: event.data.code,
authType: 2,
authMode: "SCAN_CODE",
};
authLogin(obj).then((res) => {
if (res.code === 1) {
setToken(res.data.access_token);
localStorage.setItem("user", JSON.stringify(res.data.user));
console.log(that.$router);
that.$router.push("/");
}
});
that.$router.push("/");
}
});
},
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)