
关于Vue中使用全屏容器无法占满屏幕以及样式不生效问题解决方案
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
先来看示例问题
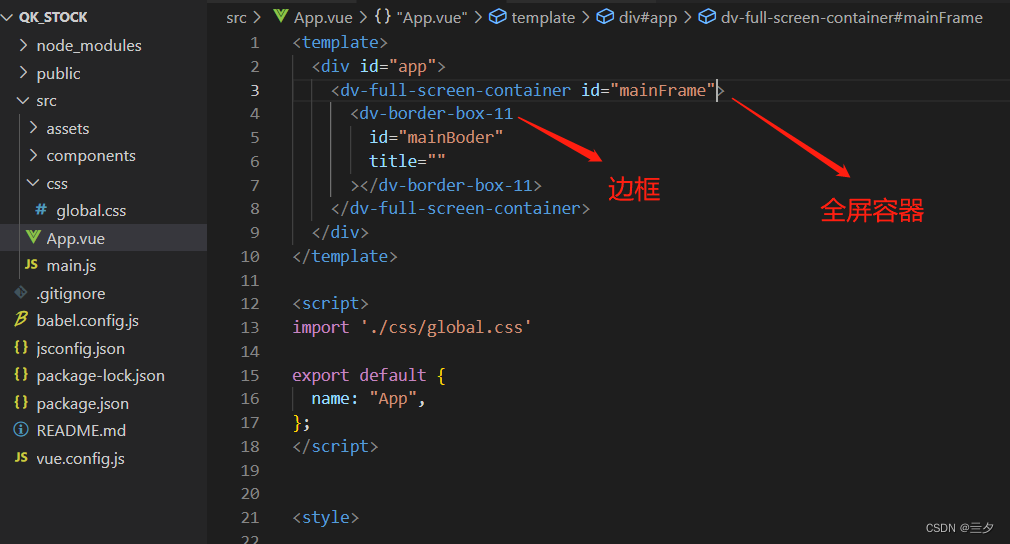
App.vue文件


global.css文件

网页效果

可以看到即使设置了宽度和高度为100%都无法占满屏幕,而且容器还超出了屏幕,上拉才可以看到下边框。查看网上解决方法:
1.height设置为100vh, 或者设置为calc(100vh - 0.9rem)。(无效)
2.新建并引入css文件修改样式。 (上面以尝试,无效)。
3.margin,padding设置为0。(上面尝试,无效)
最后在开发者面板找到问题,在渲染成html页面后,边框组件高度宽度会被加上确定的数值,当宽度和高度超出屏幕可是区域时,出白边以及滑动条,无法占满屏幕。

由此可知,只需要自己设置样式覆盖掉默认添加上的样式(宽高)即可,那么经过尝试发现,可以使用 !important来提高自己样式的权重这样就可以实现width:100%和height:100%占满屏幕。
占满效果如下

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:3 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)