
解决使用elementUI校验表单中使用验富文本编辑器内容的问题
提示:记录学习中遇到的问题,与解决办法
前言
解决使用elementUI校验表单中使用验富文本编辑器内容的问题
一、出现的问题
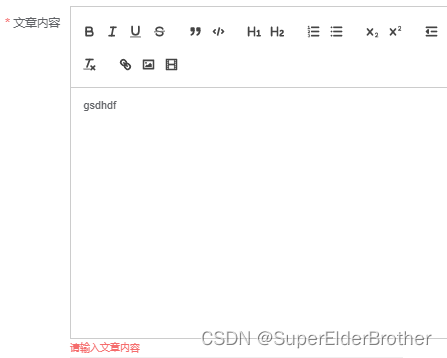
出现的问题的过程:在点击发布按钮时,出现提示“请输入文章内容”,回过头输入内容后,提示不消失
原因分析:
1. content 对应 quill-editor 富文本编辑器,它不是 el 提供的表单标签
2. el-input 等输入框的在blur事件时进行校验
3. 下拉菜单,单选框,复选框,是在 change事件时进行校验
4. quill-editor 2个事件都没有,所以你输入内容也不会自动走校验
解决办法:
1. 自己来给quill-editor绑定change事件(在文档里查到的它支持change事件内容改变事件)
2. 在事件处理函数中调用el-form组件对象内某个校验规则再重新执行
二、出现的问题时的代码及图片

<template>
<el-form ref="pubFormRef" :model="pubForm" :rules="pubFormRules" label-width="100px">
<el-form-item label="文章内容" prop="content">
<quill-editor v-model="pubForm.content"></quill-editor>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="pubArticleFn">发布</el-button>
</el-form-item>
</el-form>
</template>
export default {
name: 'ArtList',
data() {
return {
pubForm: {
content: '', // 文章内容
},
pubFormRules: {
content: [
{required: true, message: '请输入文章内容', trigger: 'blur'}
]
}
}
},
methods: {
// 发布文章
pubArticleFn(state) {
// 表单预校验
this.$refs.pubFormRef.validate(valid => {
if (!valid) return this.$message.error('请完善文章信息!')
})
}
}
}
三、解决方法
// 1. <quill-editor> 标签内添加触发事件
<quill-editor v-model="pubForm.content" @blur="contentChangeFn"></quill-editor>
// 2. methods中添加方法
// 富文本编辑器内容改变触发此事件方法
contentChangeFn() {
// 让el-form校验,只校验content这个规则
this.$refs.pubFormRef.validateField('content')
}
总结
content 对应 quill-editor 富文本编辑器,它不是 elementUI 提供的表单标签,不会主动的触发blur、change事件,所以不会主动验证,但只在提交时,会因为 elementUI 提供的this.$refs.pubFormRef.validate() 方法根据pubFormRules中定义的各属性验证规则,验证pubForm中相对应所有属性的值。如果提交时富文本没内容,验证提示出现,回过头输入内容后,由于不会主动触发验证,提示不会消失,所以要使用 quill-editor 富文本编辑器自带的@change触发事件通过 elementUI 提供的 this.$refs.pubFormRef.validateField('content ')根据pubFormRules中定义的content 验证规则,单独验证pubForm中content 属性的值
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)