
V3基于element slider 滑块改造时间轴线组件
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
前言
最近在做的一个实时监控功能,需要一个时间轴线组件,下面给大家分享下实现功能的源码。
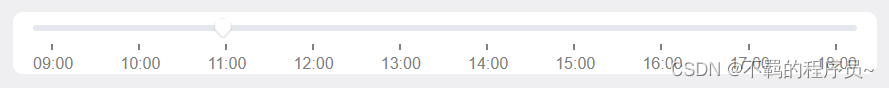
效果图

依赖
npm install moment代码
子组件Slider
<template>
<div class="slider-demo-block" :style="`width:${width}`">
<el-slider v-model="value" :show-tooltip="false" @input="onSliderChange" />
<ul class="slide-time">
<li v-for="(event, index) in events" :key="index">
<span class="time">
<span class="icon"></span>
{{ event.name }}
</span>
</li>
</ul>
</div>
</template>
<script setup>
import moment from 'moment'
import { ref, reactive, computed } from 'vue'
const props = defineProps({
width: {
type: String,
default: '60%',
},
height: {
type: Number,
default: 6,
},
startTime: {
type: String,
default: '2023-04-16T09:00', //开始时间
},
endTime: {
type: String,
default: '2023-04-16T18:00',//结束时间
},
})
const state = reactive({
events: [],
})
const value = ref(0)
//父组件调用函数
const emits = defineEmits(['onSliderChange'])
const generateTimeline = (start, end) => {
const events = []
let i = 1
let curr = moment(start).hours()
const endDt = moment(end).hours()
for (let i = curr; i <= endDt; i++) {
events.push({ id: i, name: moment().hours(i).format('HH') + ':00' })
}
return events
}
const onSliderChange = () => {
emits('onSliderChange', value1.value)
}
const events = computed(() => {
return generateTimeline(props.startTime, props.endTime)
})
</script>
<style lang="scss" scoped>
.slider-demo-block {
padding: 0 20px;
background: #fff;
border-radius: 10px;
:deep(.el-slider__bar) {
background-color: unset;
}
:deep(.el-slider__button) {
background-image: url('/src/assets/video/Slider.png');
background-size: 100%;
border: unset;
background-color: unset;
}
.slide-time {
display: flex;
justify-content: space-between;
line-height: 20px;
li {
display: inline-block;
.time {
color: gray;
.icon {
margin: 0 0 4px 18px;
display: block;
width: 2px;
height: 6px;
background: gray;
}
}
}
}
}
</style>父组件中调用
<Slider width="60%" @onSliderChange="sliderChange"></Slider>
//slider
const sliderChange = (item) => {
console.log(item, '---Slider')
}
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)