
ElementUI修改el-tab-pane自定义添加class并修改组件样式
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
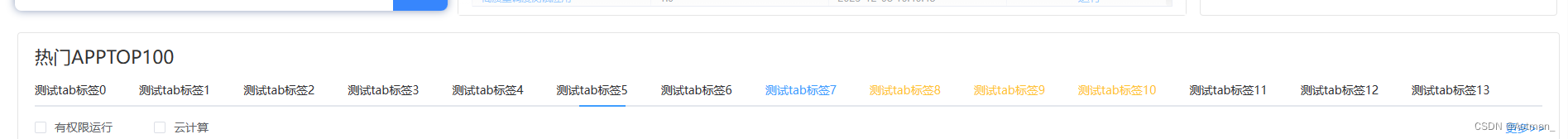
先上效果图:需求是当前用户绑定多个标签,那么默认选中第一个标签,其余所属标签字体颜色标记成黄色

代码
<div class="top-wdx">
<!-- tab标签 -->
<div style="margin: 0 20px 0 20px">
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane
:label="item.labelName"
:name="item.labelId"
v-for="(item, index) in businessArea"
:key="index + 'e'"
:class="businessIdsArea.includes(item.labelId) ? 'is__active' : ''"
></el-tab-pane>
</el-tabs>
</div>vue解决方案:原生js动态添加class setAttribute
etPageLabelList() {
getHomePageLabelList().then(res => {
this.businessSelfArea = [...res]
this.activeName = this.businessSelfArea?.length ? this.businessSelfArea[0].labelId : ''
this.businessIdsArea = []
for (let i = 0; i < this.businessSelfArea.length; i++) {
this.businessIdsArea.push(this.businessSelfArea[i].labelId)
}
this.selectHotApplyList()
this.$nextTick(() => {
for (let k = 0; k < this.businessIdsArea.length; k++) {
let id = 'tab-' + this.businessIdsArea[k]
let classVal = document.getElementById('' + id).getAttribute('class')
classVal = classVal.concat(' someSelfName')
document.getElementById(id).setAttribute('class', classVal)
}
})
})
},Css
::v-deep {
.someSelfName {
color: #ffc433;
}
.el-tabs__item.is-active {
color: #409eff;
}
}写在最后
element官方文档并没有提供插槽,业务上有很多个性化需求,完成需求后记录一下,有需要的小伙伴可以直接复制代码使用。
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)