
如何使用vue中的data属性,动态修改css的属性。动态改变网站主题色
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
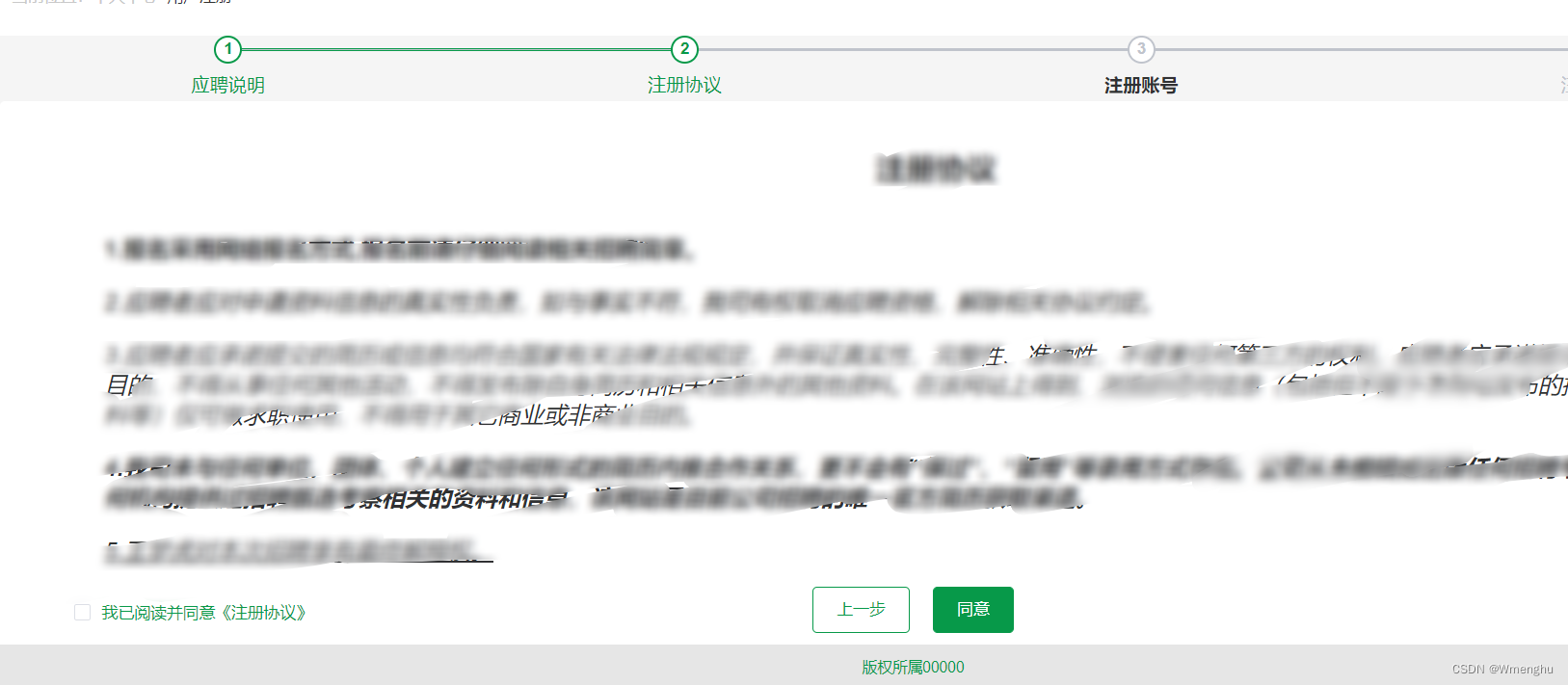
如何使用vue动态改变门户主题色。

1、安装插件 css-vars-ponyfill
npm install -s css-vars-ponyfill
它的官网:css-vars-ponyfill - Client-side support for CSS custom properties in legacy and modern browsers
2、在需要的界面中引入
// 引入 字体变量插件
import cssVars from 'css-vars-ponyfill';3、定义变量
data(){
return{
gatewayColor:'#007acc'// 主题颜色
}
},
mounted() {
// 获取门户主题色
this.gatewayColor = JSON.parse(window.sessionStorage.getItem("basic")).gatewayColor
cssVars({
onlyLegacy: true,
variables: {
'themeColor': this.gatewayColor
},
})
//获的变量 themeColor 可以在css中使用
},4、在需要自定义颜色的地方 使用 var(--themeColor) 即可
<style>
.el-step__head.is-finish{
color: var(--themeColor) !important;
.el-step__icon.is-text{//这里设置的是已完成状态里的文字颜色
color: var(--themeColor) !important;
border-color: var(--themeColor) !important;
}
}
.el-step__title.is-finish{
color: var(--themeColor) !important;
}
.el-step__line-inner{//这里设置的是完成后过渡线条颜色
border-color: var(--themeColor) !important;
}
.el-step__head.is-success,.el-step__title.is-success{//这里设置的是完成后的颜色
color: var(--themeColor) !important;
}
</style>如果是简单的地方 直接动态修改即可
<el-button :style="{color:gatewayColor,borderColor: gatewayColor}" class="prev-btn" @click="lastStep">上一步</el-button>
<el-button :style="{backgroundColor: gatewayColor,borderColor: gatewayColor}" class="comfirm-btn" :loading="loading" style="margin-left:20px;" type="primary" @click="Confirm">确定</el-button>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)