
vue打包下来后打开的index.html页面是空白的
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
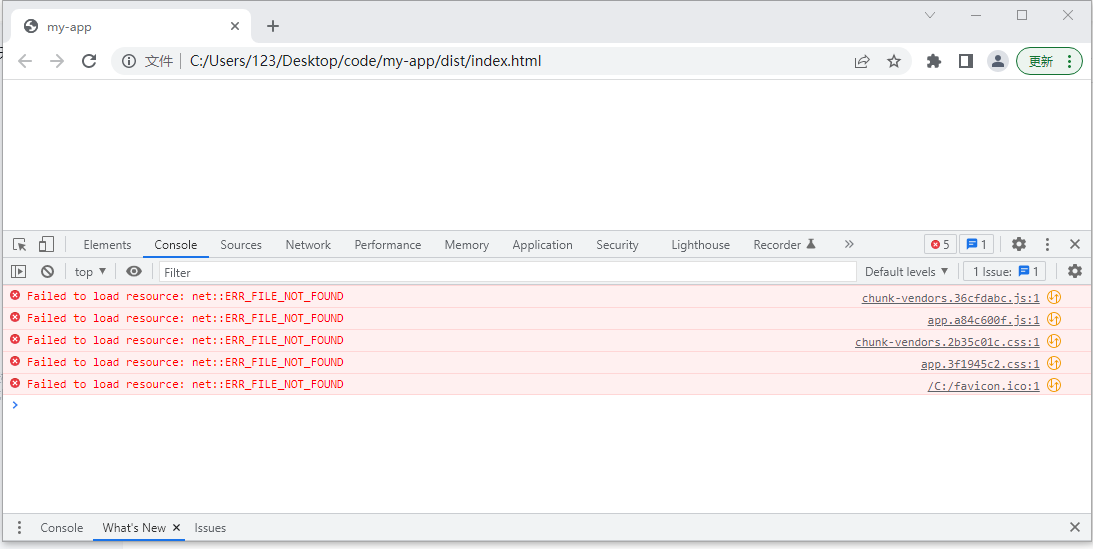
完成项目后直接用 npm run build打包之后,直接打开 dist文件里面的 ndex.html可以看到页面是空白的,控制台是这样的。
1.首先打开的index.html的页面展示的效果如图:

2.查看index.html源码发现路径出错
对比 dist文件夹结构可以看到资源路径的引入是错误的,应该用 './'而不是 '/'
与资源路径对比,不在同一路经下要访问不同层级路径的文件时,应该跳出当前路径,可使用 ‘ ./ ’


3.修改路径文件
只需要在和 package.json 同级的地方新增一个 vue.config.js 文件,将路径修改为相对路径 './'
// vue.config.js
module.exports = {
publicPath: './',
}再次打包, 页面不是空白了,但还有很多东西没显示完,正常的页面是这个样子

但是改完 vue.config.js 文件 之后无法显示全,无法跨组件使用

4.路由模式 hash,实现组件跳转
原因:
新建项目什么都不动,路由模式:history, 直接npm run build打包会让组件之间 无法跳转!!!
解决方法:
改一下路由模式,找到router/index.js文件, 将history修改为hash, 再进行打包
// router/index.js
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
})页面显示和路由跳转就都可以了


vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:1 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 3 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 3 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)