
vue引入百度地图 报错 BMap未定义 error ‘BMap‘ is not defined
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
vue项目引入百度地图 报错 BMap未定义;

在经过了多次的测试后,修改webpack等配置文件后,发现了一个十分便捷的处理方法:
首先是在地图加载的方法中打印了window,发现BMap是挂载在window上的,所以直接使用BMap会报错;


在使用的BMap时需要在window身上去找,所以只需要增加以下代码就可以解决BMap is not defined的问题
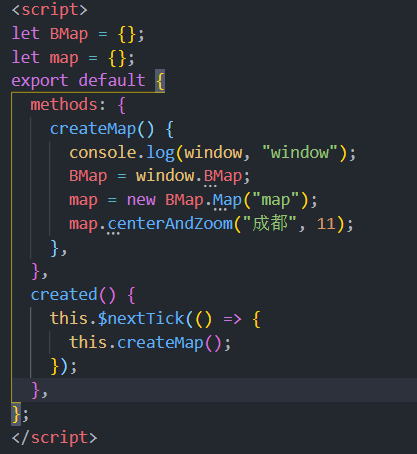
附完整代码 :
<template>
<div id="map"></div>
</template>
<script>
let BMap = {};
let map = {};
export default {
methods: {
createMap() {
BMap = window.BMap;
map = new BMap.Map("map");
map.centerAndZoom("成都", 11);
},
},
created() {
this.$nextTick(() => {
this.createMap();
});
},
};
</script>
<style scoped>
#map {
width: 100%;
height: 1000px;
}
</style>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 2 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)