
基于vue3 + ant-design 自定义SVG图标iconfont的解决方案;ant-design加载本地iconfont.js不显示图标问题
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
基于vue3 + ant-design 自定义SVG图标iconfont的解决方案;
ant-design加载本地iconfont.js不显示图标问题
一、准备工作
1、首先去阿里巴巴矢量图标库自定义添加自己的图标;网站地址https://www.iconfont.cn/
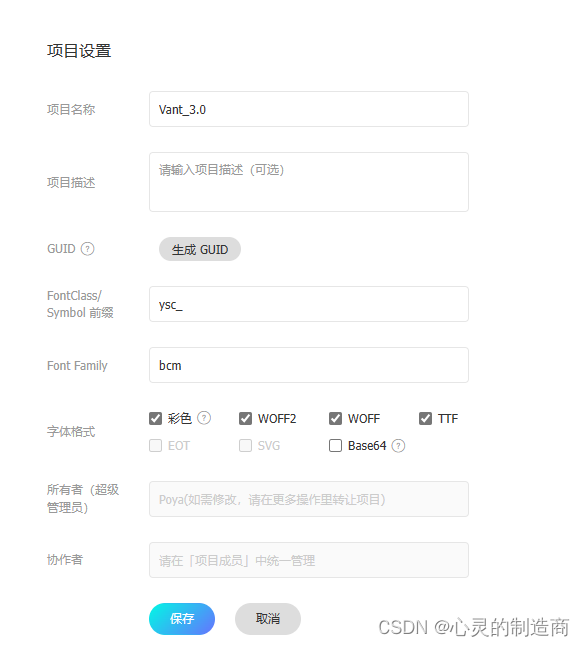
整个步骤是:选择图标–添加到项目-项目设置-下载到本地

已经选择的图标

下载到本地后,iconfont提供三种图标使用的方案;分别是:Unicode 、Font class、 Symbol;本次我们使用Symbol 方式,只需要拿到iconfont.js文件放到我们实际项目中即可;其他文件是不需要

二、图标使用
1、ant-design官网给的教程方案是如下图

官网教程中对于使用 iconfont.cn 的用户,通过设置 createFromIconfontCN 方法参数对象中的 scriptUrl 字段, 即可轻松地使用已有项目中的图标。
2、把刚刚从阿里巴巴适量图库中下载到的iconfont.js文件放到项目中;我放的文件是项目中src/assets/iconfont/iconfont.js文件下

3、在main.js中使用,
// 方案一(测试不行、显示本地和云上的都不显示)
// import iconfrontjs from './assets/iconfont/iconfont.js'
// const IconFont = Icon.createFromIconfontCN({
// scriptUrl: iconfrontjs
// })
// 方案二(测试不行、显示本地和云上的都不显示)
// import * as iconfontJS from './assets/iconfont/iconfont.js'
// 方案三
import { iconFontJS } from '@/assets/iconfont/iconfont.js'
const IconFont = antIcons.createFromIconfontCN({
//scriptUrl: '@/assets/iconfont/iconfont.js',//掉用本地iconfont.js资源不显示,加载不成功本地资源显示不出来图标
//scriptUrl: './assets/iconfont/iconfont.js',//掉用本地iconfont.js资源不显示
//scriptUrl: '//at.alicdn.com/t/c/font_9229502_ia8wtqn.js',//掉用云上iconfont库资源显示图标
scriptUrl: iconFontJS,//掉用本地iconfont.js资源显示图标,最终方案
});
app.component('IconFont', IconFont);

页面上的使用
<IconFont :type="item.typeSVGIcon"></IconFont>
<IconFont :type="item.typeSVGIcon"></IconFont> type=“图标名称”,如;<IconFont :type="ysc_kpi_o"></IconFont>
最终显示效果如图:

图标不显示的原因最终找到;是因为加载本地资源不成功;所以显示不出来;在此记录一下问题的解决方案;方便后期查阅
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)