
element v2.15.7 el-select 使用:remote-method 没有下拉箭头问题
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
背景
需求里有个地方用到el-select请求接口动态显示。但是element 2.15.7版本使用 :remote-method的时候,内部组件实现的i标签会缺少类名,但是产品需要补回这个箭头。在这里简单记录下解决方法,方便其他踩坑的人解决这个小问题。不过这里其实是参考了https://blog.csdn.net/weixin_42381896/article/details/122258563 他的文章的,然后一些截图也类似,里面我就先直接复制了。
问题
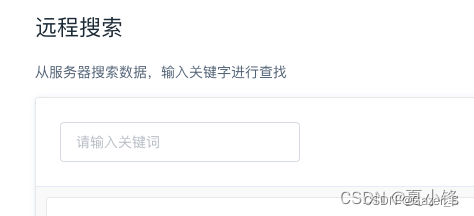
 远程搜索的时候右边是这样缺少箭头的。
远程搜索的时候右边是这样缺少箭头的。
原因

这个版本el-select添加:remote-method的时候,内部i标签类名缺失。所以我们找到这个组件dom元素下的i标签将类名补齐,根据之前就有的一些逻辑来补全就好了。
解决方法
Mounted阶段找到并添加类名。
let rulesDom = this.$refs["my-select"].$el.querySelector(".el-input .el-input__suffix .el-input__suffix-inner .el-input__icon"); // 找到dom
rulesDom.classList.add("el-icon-arrow-up"); // 对dom新增class
然后在el-select组件里添加事件监控 @visible-change=“reverseArrow” 监控下拉框的出现,因为我们就是根据这个来还原箭头的。
reverseArrow(flag) {
let rulesDom = this.$refs["my-select"].$el.querySelector(".el-input .el-input__suffix .el-input__suffix-inner .el-input__icon"); // 找到dom
if (flag) {
rulesDom.classList.add("is-reverse"); // 对dom新增class
} else {
rulesDom.classList.remove("is-reverse"); // 对dom新增class
}
},
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)