
VUE前端打包发布到tomcat
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
整体思路:
后端和前端都打包用tomcat部署。部署在同一个tomcat下的webapp目录下。这样不会出现跨域问题。开发时前后端分离开发,为了解决跨域,在vite.config.js中会配置proxy反向代理,但是打包发布的时候,这个代理时不生效的,需要在web容器中配置代理。
这里前后端都用同一个tomcat发布的话,不存在跨域,就不用配置代理了。
1、项目打包之前,需要调整一点配置。假如前端访问地址时 127.0.0.1:8081/glui,这样项目访问后台接口时,访问的地址就会是127.0.0.1:8081/gxzm。这里的gxzm就是你的后端程序名,不用再通过反向代理取转发请求了。
vite.config.js中修改配置

这样就可以将前端vue项目打包了。本项目用到了vite框架,打包命令
yarn build:prod
生成的dist直接复制到tomcat 的webapp目录下,改一下文件名,访问的时候就访问 ip:端口/修改后的文件名 就可以了。
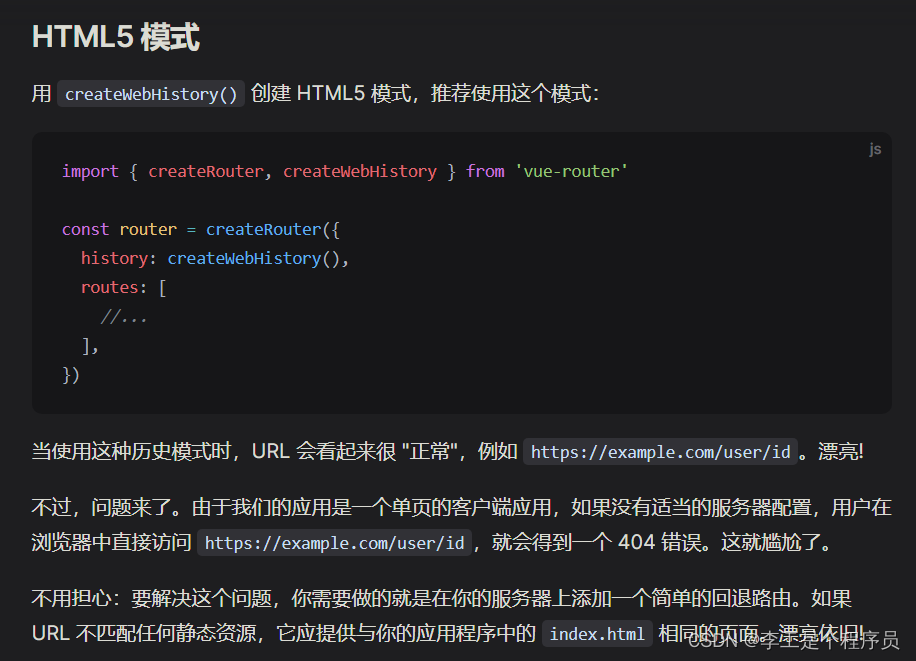
2、这个时候访问程序,以及调用后台接口都正常,但是刷新页面就会有404。官方解释:

https://router.vuejs.org/zh/guide/essentials/history-mode.html
所以,tomcat还需要改一点配置。
server.xml中增加如下配置,放在host标签内。
<Host name="localhost" appBase="webapps" unpackWARs="true" utoDeploy="true">
<Context path="/" docBase="glui" reloadable="false" >
<Valve className="org.apache.catalina.valves.rewrite.RewriteValve" />
</Context>
</Host>
在项目根目录下创建 WEB-INF文件夹,里面增加文件rewrite.config,文件内容:
#rewrite for tomcat
RewriteRule ^/index\.html$ - [L]
RewriteCond %{REQUEST_PATH} !-f
RewriteRule (.*) /index.html [L]
最后重启tomcat,问题解决!
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)