
vue el-table如何给Tooltip 文字添加复制按钮
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·

接项目需求要让用户可以点击按钮复制该条数据的名称。
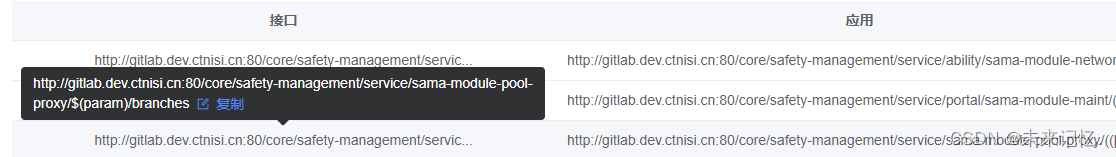
需求 1. 该条数据过长,不允许他换行,超过表格内容用...显示 鼠标移上去显示提示信息
需求 2. 允许该条数据复制
思路:1. 使用el-table表格自带的功能 show-overflow-tooltip 超出部分自动显示...。但是有问题, 就 是复制功能不能实现。
2.直接pass掉此方法,直接用el-tooltip提示信息再加上插槽能实现 提示+复制 功能
3.使用el-tooltip方法,就需要操作显示内容来控制长度
代码实现:
1. 提示信息:
<el-table-column
min-width="160"
prop="rule"
property="资产定义"
label="名称"
>
<template #default="scope">
<div>
<!-- {{ scope.row.rule }} -->
<el-tooltip placement="top" popper-class="top-tooltip">
<template #content>
{{ scope.row.rule }}
<el-button
link
type="primary"
icon="Edit"
@click="copyData(scope.row)"
>
复制
</el-button>
</template>
{{
scope.row.rule.substring(
0,
Math.min(60, scope.row.rule.length)
) + '...'
}}
</el-tooltip>
</div>
</template>
</el-table-column>
//控制提示框宽度
<style>
.top-tooltip{
font-size: 14px !important ;
max-width: 500px !important ;
}
</style>2.复制功能:
const copyData = row => {
console.log(row); //每一行的数据
var Url2 = row.rule; //每一行的某个值,如选中的当前行的url
var oInput = document.createElement('input'); //创建一个隐藏input(重要!)
oInput.value = Url2; //赋值
console.log(oInput.value);
document.body.appendChild(oInput);
oInput.select(); // 选择对象
document.execCommand('Copy'); // 执行浏览器复制命令
oInput.className = 'oInput';
oInput.style.display = 'none';
ElMessage.success('复制成功');
};注意:内容过长,可以用截取字符串的方法,以下为两种方法,自行选择
1. 字符串的 slice 方法
const str = "http://v9-non80-e.toutiaovod.com/$(param)
/64db0b4c/video/tos/cn/tos-cn-ve-0022/o4rEQzbISTNlAUy1XfUxAChBazKntIAbsQAsDh";
const truncatedStr = str.slice(0, 60);
console.log(truncatedStr);
注意:如果字符串的长度不足60个字符,slice 方法将返回整个字符串 2. 使用 substring 方法
const str = "http://v9-non80-e.toutiaovod.com/$(param)
/64db0b4c/video/tos/cn/tos-cn-ve-0022/o4rEQzbISTNlAUy1XfUxAChBazKntIAbsQAsDh";
const truncatedStr = str.substring(0, Math.min(60, str.length));
console.log(truncatedStr);
//想确保截取的长度不超过60个字符
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)