
vue-cli + vue3.0创建的项目,打包后白屏
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
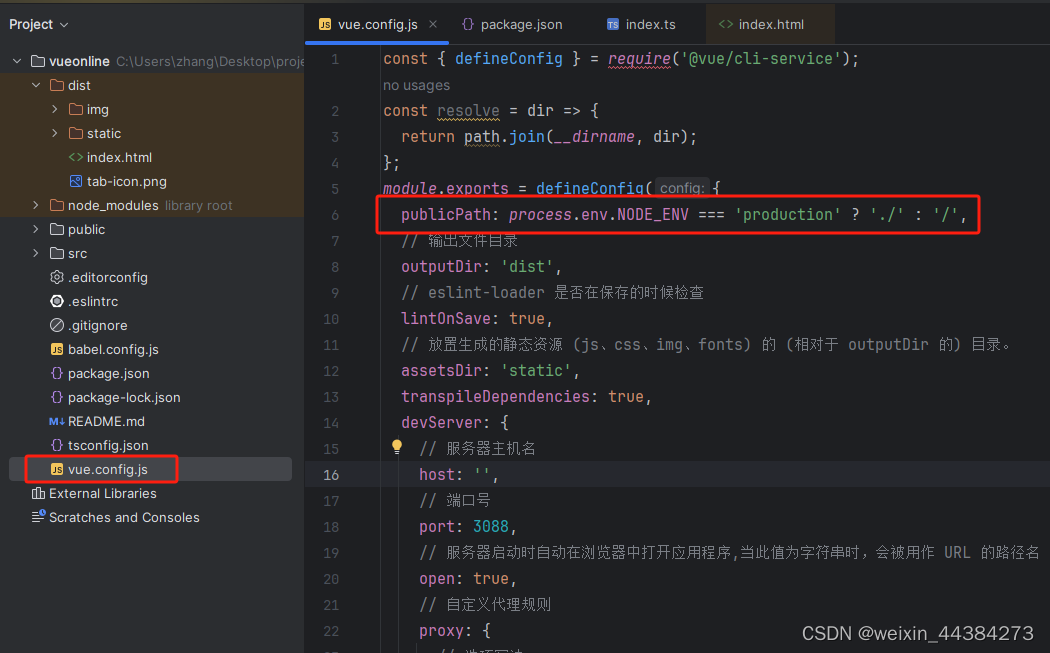
一、首先先确认下打包后路径是否正确
publicPath: process.env.NODE_ENV === ‘production’ ? ‘./’ : ‘/’,
vue2.0 是 baseUrl
vue3.0 换成了 publicPath

如果上面配置是正确的,我们再继续查找别的原因
二、检查是否使用了 Vue Router history 模式。
如果使用了 Vue Router history 模式,在打包后需要配置服务器,以避免出现404错误。可以选择在服务器上使用路由重定向来解决,如果只是静态页,没有对应服务器还是建议使用 hash 模式:

这样打包后,就可以直接看了!
下面是记录一个 vue.config.js配置,大家根据自己的项目酌情参考:
const { defineConfig } = require('@vue/cli-service');
const resolve = dir => {
return path.join(__dirname, dir);
};
module.exports = defineConfig({
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。
assetsDir: 'static',
transpileDependencies: true,
devServer: {
// 服务器主机名
host: '',
// 端口号
port: 3088,
// 服务器启动时自动在浏览器中打开应用程序,当此值为字符串时,会被用作 URL 的路径名
open: true,
// 自定义代理规则
proxy: {
// 选项写法
'/api': {
target: 'http://192.168.5.24:3000',
// target: 'http://116.62.221.160:3000',
changeOrigin: true
}
}
}
});
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容







所有评论(0)