
Ant Design Vue 树选择控件冲突
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
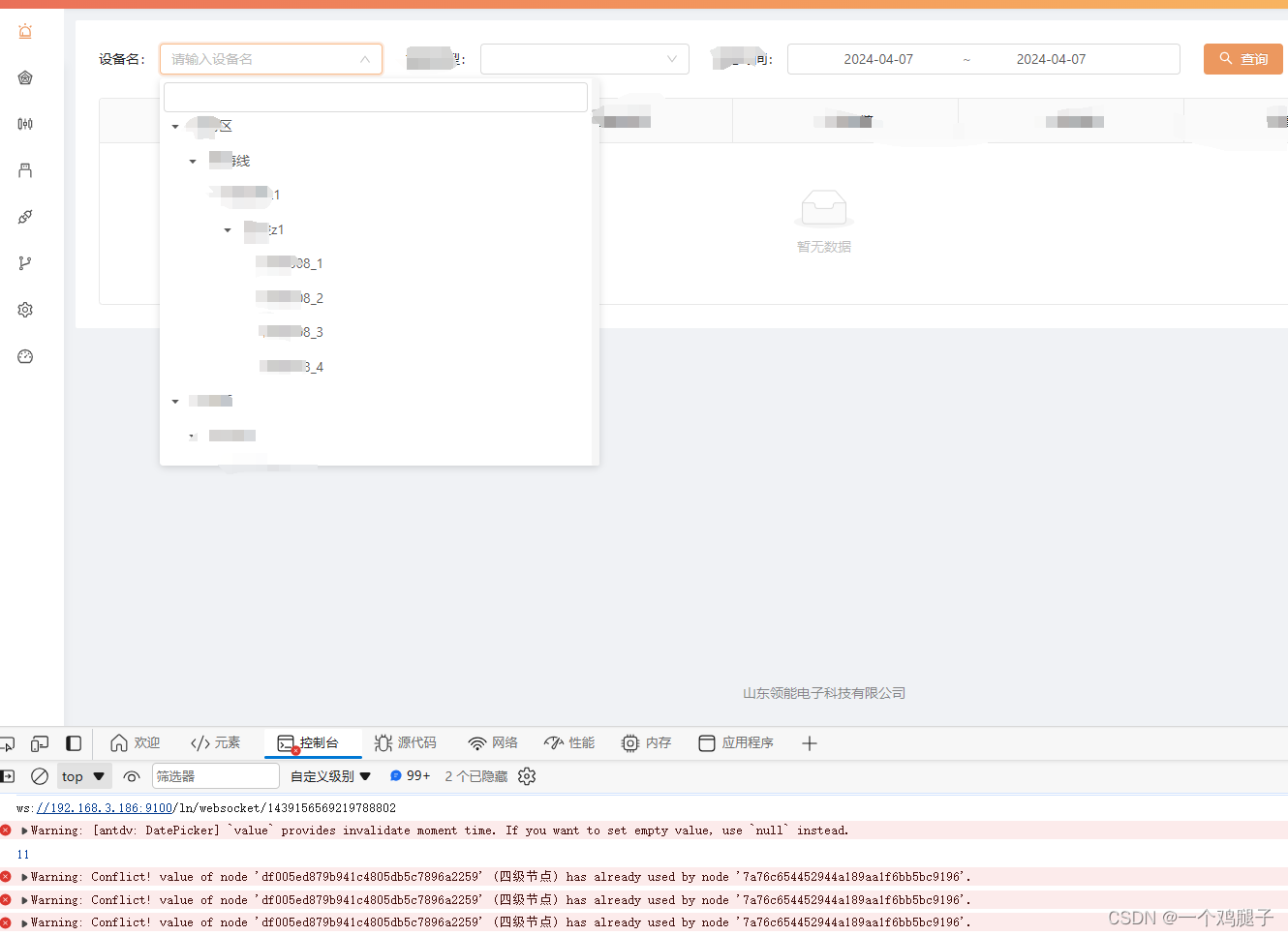
Warning: Conflict! value of node 'df005ed879b941c4805db5c7896a2259' (四级节点) has already used by node '7a76c654452944a189aa1f6bb5bc9196'.
使用TreeSelect控件发现有警告,虽然不影响数据显示,但是比较碍眼,如图(此为举例子)。
搜了一下,大多说是因为node节点value值冲突了。奇怪的是,我的树节点不可能重复(因为在程序里面自动拼接的),那为什么还会报这个错呢。终于找到原因..

我就搜了一下这个名称,四级节点,发现有两个一样的名字。

对其中一个名称进行修改后,好样的不报了,难道TreeSelect的node节点title值重复也不行吗??

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)