
vue2中使用swiper动态遍历数据时出现不轮播的情况
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
Vue2项目中使用Swiper5出现BUG
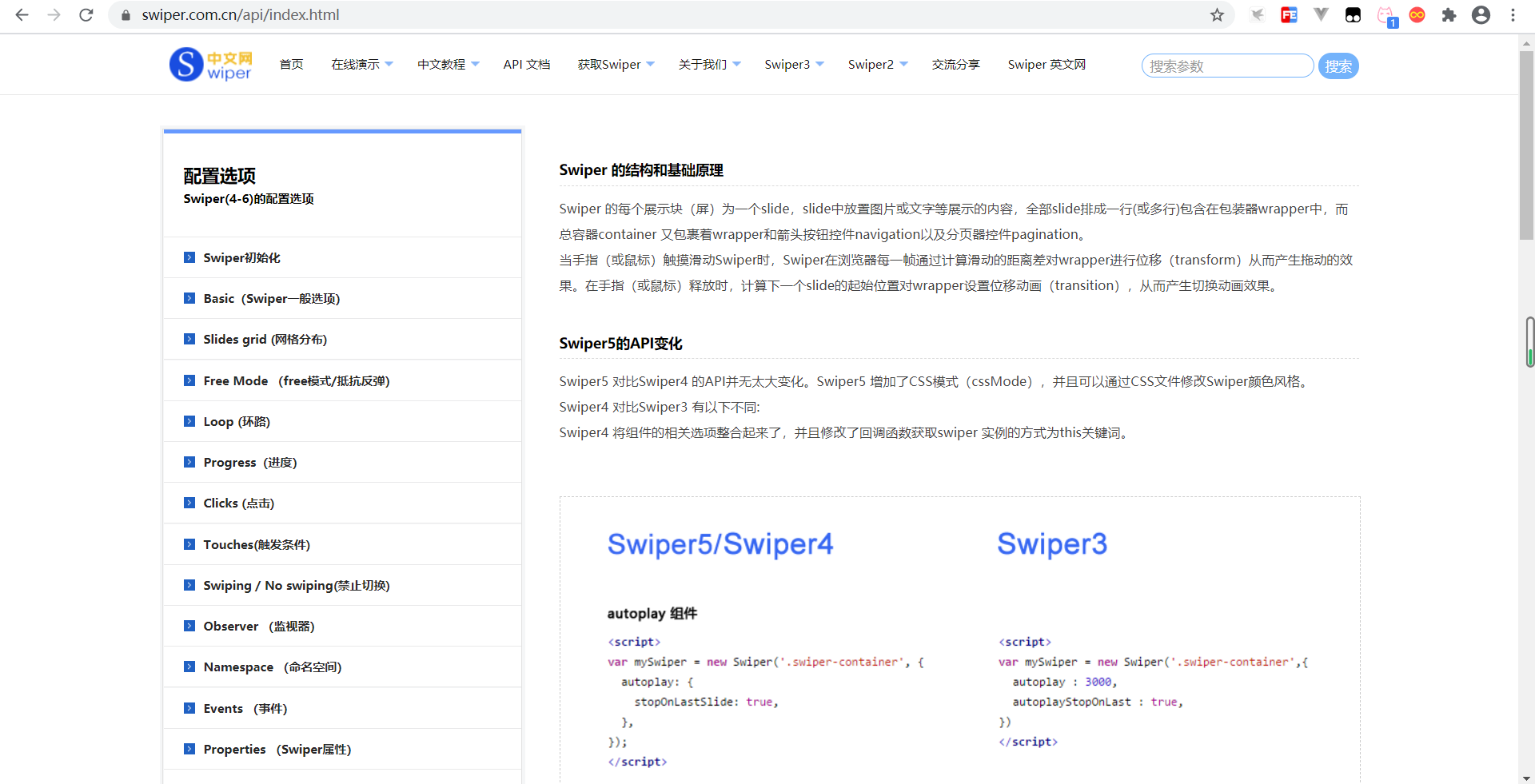
前言:我们再开发项目时,难免会用到一些炫酷的轮播图,目前提供较好功能并且多端兼容的就有Swiper,版本目前是4-6,常用的是swiper5,swiper是刚刚出来的最新版本(附上Swiper官网),我这里是使用5版本遇到的动态数据后不轮播的bug
1. 去Swiper找到自己想要的配置项
- 根据自己项目需求找配置项

2. 这是我需要的swiper配置(修改bug之前)
- 提前下载
npm install swiper - data中的bannerurl是要提前从后端获取数据
<template>
<div class="swiper-container banner_container">
<div class="swiper-wrapper">
<div
class="swiper-slide swiper-no-swiping"
v-for="bannerurl in pgBanner"
:key="bannerurl.bannerUrl"
:style="{'background-image': 'url(' + bannerurl.bannerUrl + ')'}"
></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<div class="banner_content">
<h3 class="banner_tit">
携手
<br />生活与学习
</h3>
<p class="banner_txt">营造趣味学习生态</p>
<nuxt-link to="/member">
<i class="iconfont icon"></i>
</nuxt-link>
</div>
</div>
</template>
<script>
import Swiper from "swiper";
export default {
data() {
return {
//动态获取轮播图的数据源
bannerurl:""
};
},
created() {
this.initSwiperBan();
},
methods: {
//初始化swiper组件
initSwiperBan() {
var mySwiper = new Swiper(".banner_container", {
//切换效果
effect: "fade",
//禁止滑动
noSwiping: true,
autoplay: {
delay: 3000,
//用户操作后是否被禁掉
disableOnInteraction: false
},
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
clickable: true,
bulletClass: "my-bullet", //需设置.my-bullet样式
bulletActiveClass: "my-bullet-active"
}
});
},
}
}
</script>
- 到这里将会出现一个bug,就是轮播图不轮播了
3. 修改之后
- 我们得在加一个observer属性,动态检查器

<template>
<div class="swiper-container banner_container">
<div class="swiper-wrapper">
<div
class="swiper-slide swiper-no-swiping"
v-for="bannerurl in pgBanner"
:key="bannerurl.bannerUrl"
:style="{'background-image': 'url(' + bannerurl.bannerUrl + ')'}"
></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<div class="banner_content">
<h3 class="banner_tit">
携手
<br />生活与学习
</h3>
<p class="banner_txt">营造趣味学习生态</p>
<nuxt-link to="/member">
<i class="iconfont icon"></i>
</nuxt-link>
</div>
</div>
</template>
<script>
import Swiper from "swiper";
export default {
data() {
return {
//动态获取轮播图的数据源
bannerurl:""
};
},
created() {
this.initSwiperBan();
},
methods: {
//初始化swiper组件
initSwiperBan() {
var mySwiper = new Swiper(".banner_container", {
//切换效果
effect: "fade",
//禁止滑动
noSwiping: true,
//启动动态检查器,当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper
observer:true,
autoplay: {
delay: 3000,
//用户操作后是否被禁掉
disableOnInteraction: false
},
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
clickable: true,
bulletClass: "my-bullet", //需设置.my-bullet样式
bulletActiveClass: "my-bullet-active"
}
});
},
}
}
</script>
到这已经结束了~感谢三连
更多推荐:wantLG的《普歌-码上鸿鹄:Vue错误[Vue warn]: Invalid prop: type check failed for prop “data”. Expected Array, got String》
- 作者:wantLG
- 本文源自:wantLG的《普歌-码上鸿鹄团队:vue中使用swiper动态遍历数据时出现不轮播的情况》
- 本文版权归作者和CSDN共有,欢迎转载,且在文章页面明显位置给出原文链接,未经作者同意必须保留此段声明,否则保留追究法律责任的权利。
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 6 个月前
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)