
element ui table 树形表格实现子序列号自增1>1.1>1.1.1
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
公司项目业务需求需要实现属性表格序列号自增加一类似文档目录结构
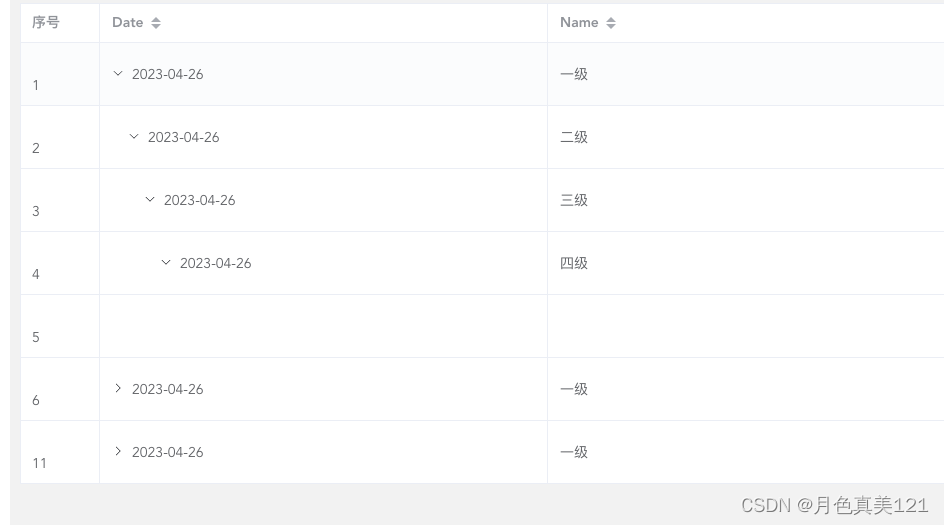
先看下没有处理的效果

处理后的效果

关键代码如下
**序号的列宽要加大不然会把展开按钮挤出可视区域导致无法展开
序号html代码
<el-table
:data="tableData"
style="width: 100%; margin-bottom: 20px"
row-key="id"
border
:tree-props="{ hasChildren: 'hasChildren', children: 'children' }"
>
<el-table-column prop="index" label="序号" width="150">
</el-table-column>
<el-table-column prop="date" label="Date" sortable />
<el-table-column prop="name" label="Name" sortable />
<el-table-column prop="address" label="Address" sortable />
</el-table>
js代码
//子序列增加
function indexData(val){
val.forEach((item, index) => {
item.index = index + 1 + '';
if (item.children.length > 0) {
_indexData(item, item.index);
}
});
function _indexData(item, oldIndex) {
if (item.children.length < 0) return;
if (item.children.length > 0) {
item.children.forEach((Item, i) => {
Item.index = oldIndex + '.' + (i + 1);
_indexData(Item, Item.index);
});
}
}
return val;
}
列表数据
const tableData=[ {
id: 1,
name: '一级',
date: '2023-04-26',
children: [
{
id: 2,
name: '二级',
date: '2023-04-26',
children: [
{
id: 3,
name: '三级',
date: '2023-04-26',
children: [
{
id: 4,
name: '四级',
date: '2023-04-26',
children: [],
},
],
},
],
},
{
id: 20,
name: '二级',
date: '2023-04-26',
children: [
{
id: 30,
name: '三级',
date: '2023-04-26',
children: [
{
id: 40,
name: '四级',
date: '2023-04-26',
children: [],
},
],
},
],
},
],
},
{
id: 12,
name: '一级',
date: '2023-04-26',
children: [
{
id: 23,
name: '二级',
date: '2023-04-26',
children: [
{
id: 34,
name: '三级',
date: '2023-04-26',
children: [
{
id: 45,
name: '四级',
date: '2023-04-26',
children: [],
},
],
},
],
},
],
},]
indexData(tableData)
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)