
使用 宝塔面板 部署 springboot 和 vue
宝塔面板 部署 spring boot 和 vue 教程
代码仓库:还没弄
网站介绍
仿照别人项目做了个基于 springboot 和 vue 的网站,在腾讯云服务器上,通过 宝塔面板 部署了该项目。
项目的技术栈:Vue3、Vite5、Axios、Element Plus、Wangeditor5、Highlightjs、Spring Boot2、Mybatis、MySQL8
安装步骤
1. 准备云服务器
买一个低配置的云服务器就行,哪家的都行
选择常见linux的发型版本,centos、debian、ubuntu 啥的都行

2. 准备域名(可跳过)
买个普通的域名,并接上服务器
国内域名需要备案,尽量写:个人学习项目,这样容易过
3. 安装宝塔面板
前往宝塔官网,准备安装(这里的端口号可以改的)
https://www.bt.cn/new/download.html

填写相关参数,即可一键安装,安装过程约10分钟
建议存下来,不然忘了

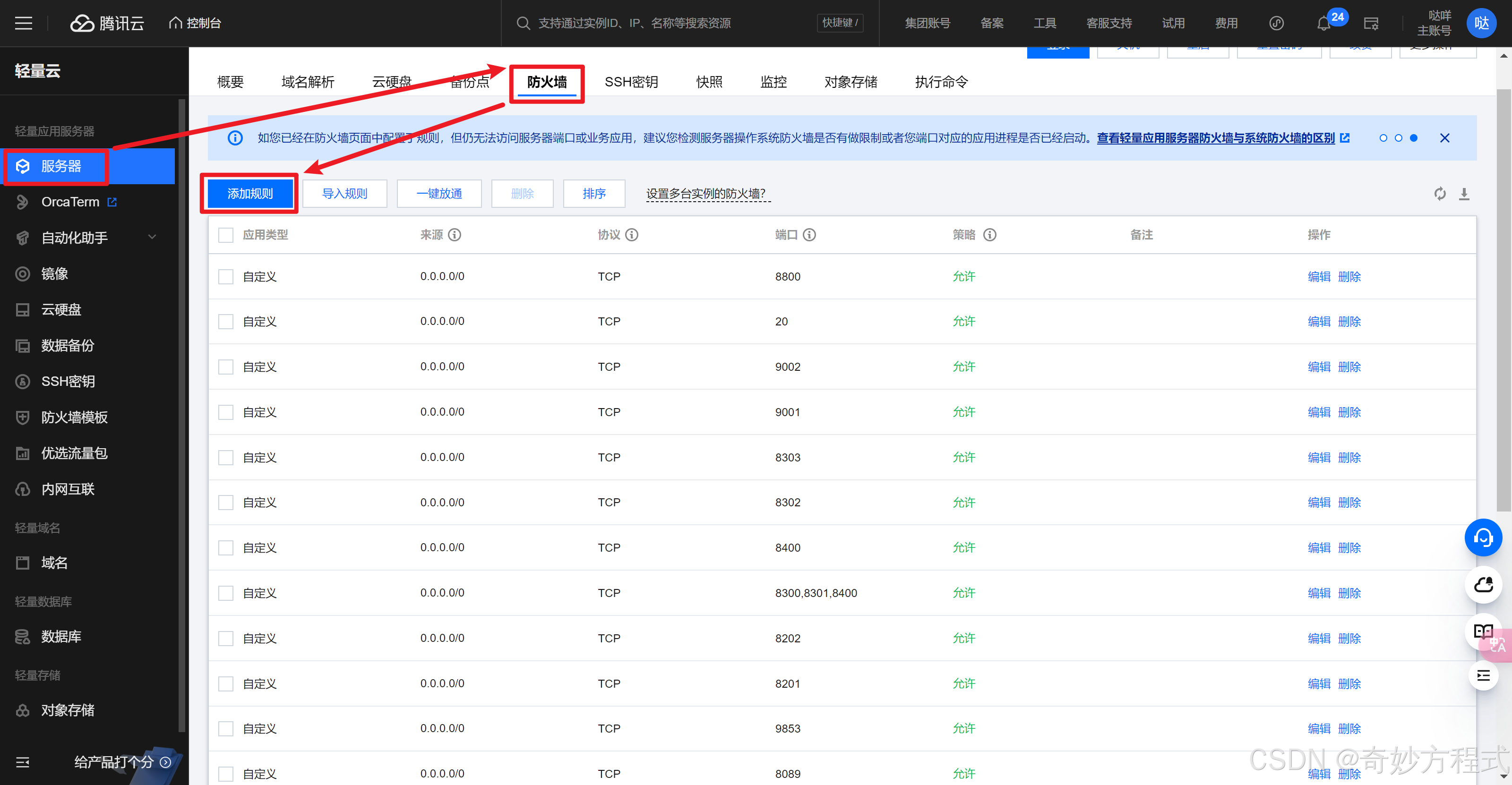
4. 服务器开放端口
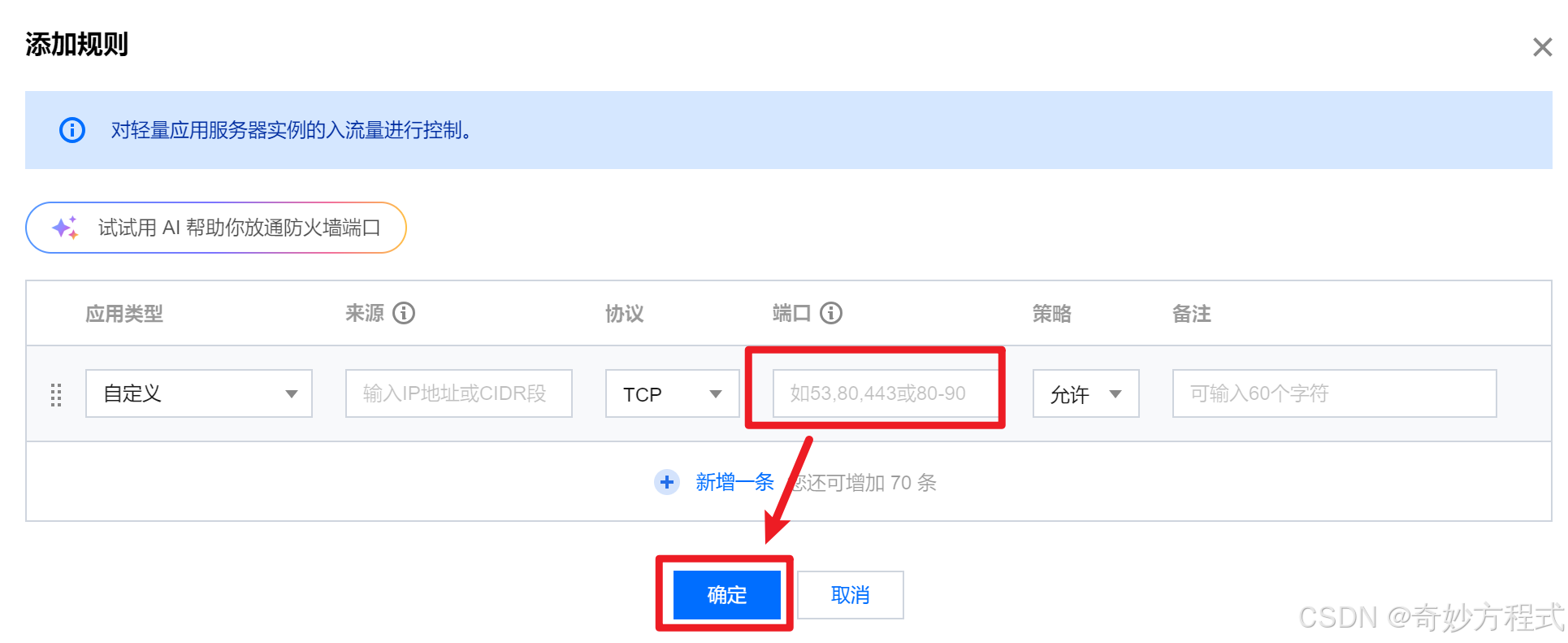
上图的端口号(假定是22),要在服务器那开放端口

写入22(假定是),然后保存

5. 进入宝塔面板
访问面板地址,并输入用户名和密码。之后还需要同意协议和绑定手机号

6. 打包并上传项目
6.1 打包 springboot 项目(端口我设置的是9090)
点击 m(maven) - 双击package,等待片刻,即可完成打包,最终是打包成了jar或者war文件

之后上传到面板文件

修改一下files文件夹的权限,勾上写入权限,不然之后网站上可能会无法上传文件

6.2 打包 vue 项目(端口我设置的是8200)
修改后端端口(改成服务器的)

vscode软件 - NPM脚本 - build ,最后生成的是一个dist文件夹

之后上传到面板文件

7. 添加Java站点(服务器和面板都开一下端口)
要先安装Java环境(根据项目情况选择)
网站 - Java项目 - Java环境管理 - 安装Java环境

网站 - Java项目 - 新建Java项目
我的是springboot的,就选springboot
路径要选到jar包
项目名称自行更改
项目端口根据自己的项目来,这里能直接开放面板的端口
jdk记得选
项目执行命令应该是自动生成的
开启开机启动

服务器和面板都开一下端口
8. 添加vue站点(服务器和面板都开一下端口)
网站 - HTML项目 - 新建站点(其实用不着建 PHP项目, HTML项目 就行)
域名就写 ip地址+端口号
根目录要选到dist文件夹里

设置 - 配置文件 - 加上下面一段代码
location /
{
try_files $uri $uri/ /index.html;
}

服务器和面板都开一下端口
9 .数据库配置
软件商店 - 安装 mysql数据库 和 phpmyadmin数据库管理工具(需要依赖php7.4及以上版本),共3个软件
mysql数据库(3306端口) 和 phpmyadmin数据库管理工具(默认888端口)的端口,记得在服务器和面板都开一下

数据库 - 添加数据库 - 根据自己的项目情况进行填写,最后记得访问权限改为所有人

点击管理

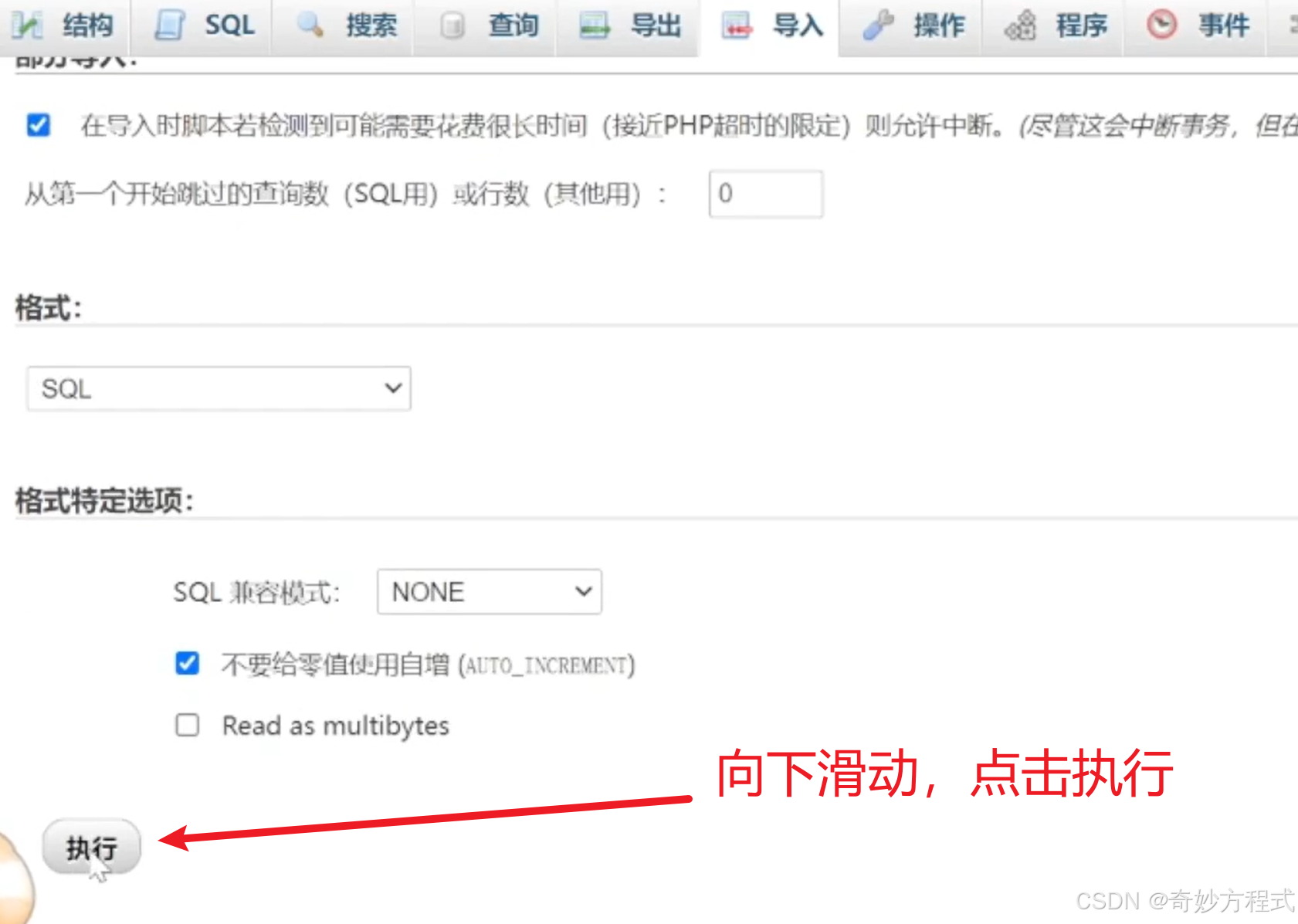
选择数据库 - 导入 - 上传文件 - 选择sql文件并上传 - 向下滑动,点击执行

10. 修改项目里的数据库配置
之后修改一下项目里的数据库配置并保存

修改配置后,需要重启Java项目

11. 刷新对应网站,即可访问
打开服务器对应网站(服务器ip地址+域名号),刷新即可

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)