
【antd + vue】InputNumber 数字输入框 输入限制
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
一、需求说明
- 只能输入数字和小数点,保留小数点后两位;
- 最多输入6位;
- 删除所有内容时,默认为0;
二、问题说明
问题1:使用 precision 数值精度 时,超出规定小数位数时会自动四舍五入;
问题2:使用 maxlength 最大长度 时,数值精度失效;
三、解决方法
(一)完整代码
<a-table
rowKey="sort"
:columns="scoreInfo.columns"
:data-source="scoreInfo.dataSource"
:loading="scoreInfo.loading"
:pagination="false"
class="score-rubric"
:scroll="{ y: 280 }"
>
<template #action="{ record }">
// 数字输入框
<a-input-number
v-model:value="record.scoreTeacher"
:min="0"
:max="parseFloat(record.score)"
:step="0.01"
@change="totalSumNum"
:formatter="value => `${value}`"
:parser="value => value?value.replace(/[^0-9.]/g, 0).replace(/^\D*(\d*(?:\.\d{0,2})?).*$/g, '$1'):0 "
:maxlength="6"
/>
</template>
</a-table>
<div class="sum">总得分:{{ scoreInfo.sum }}</div>
/**
* @description: 总得分
* @return {*}
*/
const totalSumNum = () => {
let sumAll = 0;
scoreInfo.dataSource.forEach(item => {
sumAll += +item.scoreTeacher;
});
scoreInfo.sum = sumAll.toFixed(2);
};(二)使用到的部分属性说明
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| formatter | 指定输入框展示值的格式 | function(value: number | string): string | - |
| max | 最大值 | number | Infinity |
| min | 最小值 | number | -Infinity |
| parser | 指定从 formatter 里转换回数字的方式,和 formatter 搭配使用 | function( string): number | - |
| precision | 数值精度 | number | - |
| step | 每次改变步数,可以为小数 | number|string | 1 |
| value(v-model) | 当前值 | number |
(三)使用到的正则说明
1、不四舍五入
value.replace(/^\D*(\d*(?:\.\d{0,4})?).*$/g,'$1')2、限制输入:只能输入“0123456789.”
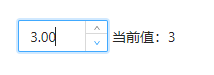
value.replace(/[^0-9.]/g, 0)四、效果展示


vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)