
【OpenLayers】VUE+OpenLayers+ElementUI加载WMS地图服务
【OpenLayers】VUE+OpenLayers+ElementUI加载WMS地图服务
准备工作
需要安装好nodejs,nodejs下载地址,下载对应的版本向导式安装即可。

安装完成后,控制台输入node -v,显示版本号即安装成功。
下载完成后,默认将缓存路径和下载路径设置的C盘,可以使用如下命令修改:
npm config set prefix "下载默认路径"
npm config set cache “缓存路径”
设置之后需要将上面两个地址添加到环境变量中。
安装vue
# - g为全局安装,将安装到node_global目录下,否则只会安装到当前目录
npm install vue -g
安装完成之后控制台输入vue -V,显示版本号则安装成功。
安装后遇到的问题:
执行vue时报错:
vue : 无法加载文件…/vue.ps1,因为在此系统上禁止运行脚本,有关详细信息,…
解决方案:控制台输入以下命令
(1)查看当前的执行策略
Get-ExecutionPolicy
(2)修改执行策略为RemoteSigned
Set-ExecutionPolicy -Scope CurrentUse

创建vue项目
控制台进入到要创建vue项目的目录下,执行如下命令:
vue create ***(项目名,字母只能小写)
接着选择vue项目的配置,我这里选择的是vue3,其他的配置如下图:

启动vue项目:进入项目的目录下,执行npm run serve 启动。访问http://localhost:8080/ 显示vue界面即启动成功。
修改vue项目的端口可以通过项目根目录下package.json文件修改serve:“serve”: “vue-cli-service serve --port 8002”

安装OpenLayers
在项目根目录下执行
npm install ol
安装ElementUI
由于选择的是vue3项目,所以需要配合使用element plus,在项目根目录下执行
npm install element-plus --save
加载wms地图服务
在配置好以上环境后,下面就可以正式实现加载wms地图服务的功能。
在src/components目录下新建map.vue文件,实现地图的显示:
<!-- eslint-disable vue/multi-word-component-names -->
<template>
<div
id="mapDiv"
style="width: 800px; height: 600px; border: 1px solid #ff0000"
></div>
</template>
<script>
import "ol/ol.css";
import Map from "ol/Map";
import View from "ol/View";
import ImageWMS from "ol/source/ImageWMS";
import Image from "ol/layer/Image";
export default {
data() {
return {
map: null, //地图
};
},
mounted() {
this.initMap();
},
created() {},
methods: {
initMap() {
var image = new Image({
source: new ImageWMS({
//不能设置为0,否则地图不展示。
ratio: 1,
url: "http://127.0.0.1:8080/geoserver/province/wms",
params: {
LAYERS: "province:新疆",
STYLES: "",
VERSION: "1.1.1",
FORMAT: "image/png",
},
serverType: "geoserver",
}),
});
this.map = new Map({
//地图容器ID
target: "mapDiv",
//引入地图
layers: [image],
view: new View({
center: [84, 42],
zoom: 22,
}),
});
this.$root._olMap = this.map;
},
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 800px;
}
</style>
其中,url及相关参数可以从geoserver中获取:

接下来修改App.vue的内容,这里使用了这个布局:

其他的布局可以直接在element常用布局中直接复制模板进行修改。
<template>
<div id="app">
<el-container class="app-out-pannel">
<el-header class="sys-header">OpenLayers加载WMS地图服务</el-header>
<el-container class="app-content-pannel">
<el-aside class="sys-menu" width="200px"></el-aside>
<el-container>
<el-main class="app-main">
<olMap></olMap>
</el-main>
<el-footer></el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>
<script>
import olMap from "./components/map.vue";
export default {
name: "App",
components: {
olMap,
},
};
</script>
<style>
#app {
position: relative;
width: 100%;
height: 100%;
margin: 0;
}
.app-out-pannel,
.app-content-pannel {
height: 100%;
}
.sys-header {
background-color: #a7ee91;
line-height: 60px;
height: 60px;
color: #0e0d0d;
font-size: 600;
}
.sys-menu {
background-color: #c0fac5;
}
.app-main {
background-color: #faf9f8;
}
</style>
最后修改main.js,引入相关的包:
import { createApp } from "vue";
import App from "./App.vue";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import zhCn from "element-plus/es/locale/lang/zh-cn";
const app = createApp(App);
app.use(ElementPlus, { locale: zhCn });
app.mount("#app");
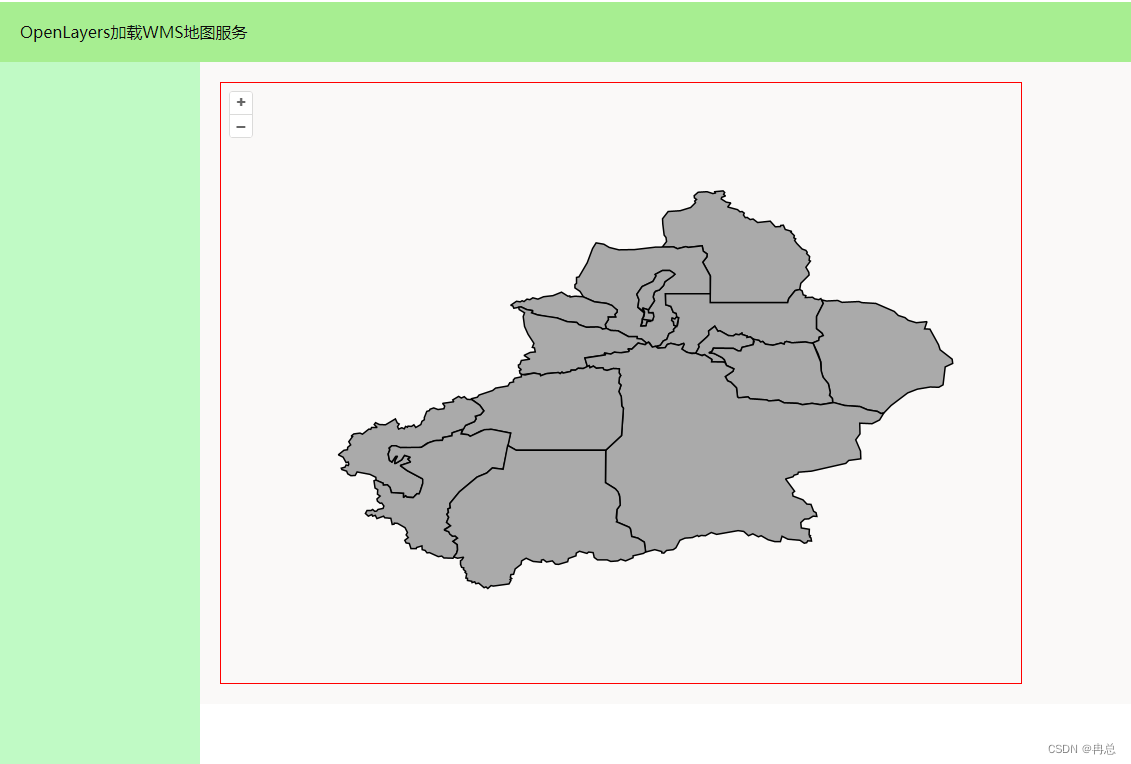
最后输入 npm run serve 运行,浏览器中打开如下图:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)