
vue2 三级路由 面包屑导航
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
routerView.vue文件 用于三级页面跳转
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item v-for="item in breList" :key="item.path" :to="{ path: item.path }"><i v-if="item.meta.title=='首页'" class="el-icon-s-home"></i>{{item.meta.title=='首页'" class="el-icon-s-home"></i>{{item.meta.title}}</el-breadcrumb-item>
</el-breadcrumb>
<router-view></router-view>
'$route':{
deep:true,
immediate:true,
handler(n,o){
// this.breList = [...n.matched]
this.breList = []
n.matched.forEach(item=>{
if(!item.parent || item.parent.redirect != n.path){
this.breList.push(item)
}
}
}
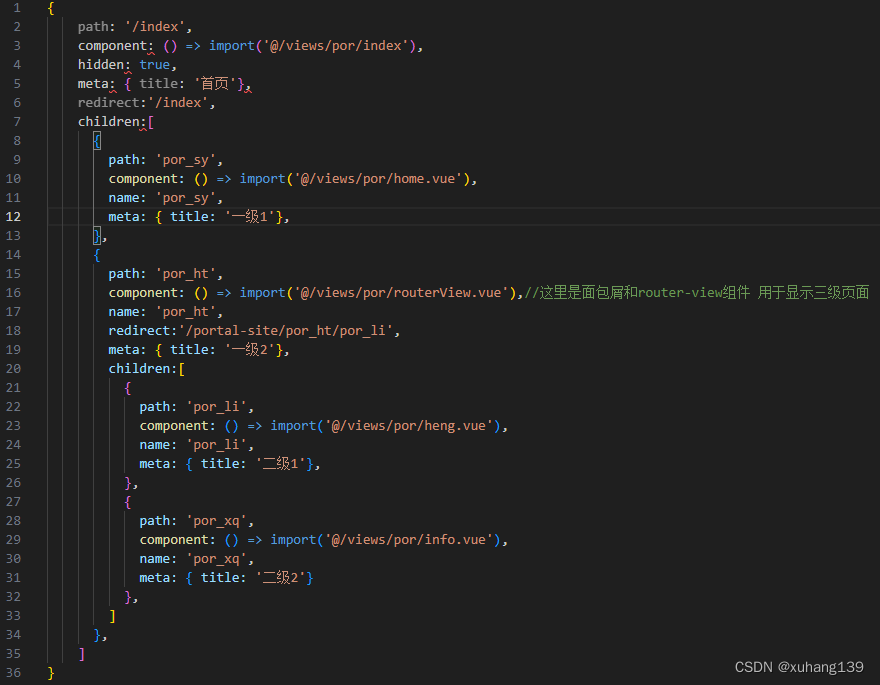
router.js文件

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:1 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 3 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 3 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)