
vue2 使用 tailwind css vscode 100%成功
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
环境
vue -V ---- @vue/cli 5.0.8
node -v ----- v16.15.0
npm -v ----- 6.14.18
环境不一样可能不会100%成功哦
创建项目
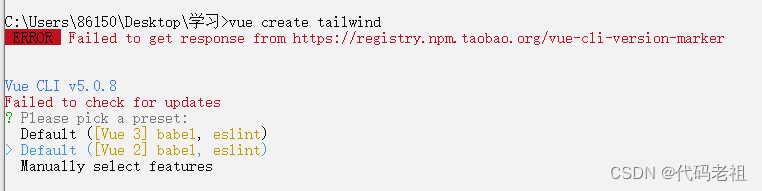
vue create tailwind
选择vue2

修改package.json
"dependencies": {
"@babel/eslint-parser": "^7.24.7",
"core-js": "^3.6.5",
"vue": "^2.6.14"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.19",
"@vue/cli-plugin-eslint": "~4.5.19",
"@vue/cli-service": "~4.5.19",
"autoprefixer": "^9.8.8",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"postcss": "^7.0.39",
"tailwindcss": "npm:@tailwindcss/postcss7-compat@^2.2.17",
"vue-template-compiler": "^2.6.11"
},修改vue.config.js
//vue.config.js
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require("tailwindcss"),
require("autoprefixer")
],
},
},
},
};
根目录新增文件 .eslintrc.js
module.exports = {
root: true,
env: {
node: true,
jquery: true
},
'extends': [
'plugin:vue/essential',
'eslint:recommended'
],
parserOptions: {
parser: '@babel/eslint-parser'
},
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
// 禁止修改const声明的变量
'no-const-assign': 2,
// 缩进
'indent': 0,
//函数参数不能重复
'no-dupe-args': 2,
//switch中的case标签不能重复
'no-duplicate-case': 2,
//禁止非必要的括号
'no-extra-parens': 2,
//禁止多余的冒号
'no-extra-semi': 2,
//空行最多不能超过2行
'no-multiple-empty-lines': [1, {'max': 2}],
'no-tabs':'off',
//'vue/script-indent': ['error', 2, {'baseIndent': 1}],
//引号类型 `` "" ''
'quotes': [2, 'single'],
"camelcase": 0,
'no-useless-escape':0,
'no-array-constructor': 0,//禁止使用数组构造器
'spaced-comment': ['error', 'always'],
'no-multi-spaces': [0, {ignoreEOLComments: true}],
'new-cap':0,
"vue/no-parsing-error": [2, { "x-invalid-end-tag": false }],
"eqeqeq": [2, "allow-null"],
"no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
"space-before-function-paren": [0, "always"],//函数定义时括号前面要不要有空格
"no-var": 2,
"no-unused-vars": 0,
"vue/valid-v-model": 0
}
}
修改src/main.js
import Vue from 'vue'
import App from './App.vue'
import '@/assets/tailwindcss.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
在src/assets 里面新增文件tailwindcss.css
@tailwind base;
@tailwind components;
@tailwind utilities;在根目录新增文件tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
//文件路径根据自己项目来定,可能是 ./src/**/*.{js,ts,jsx,tsx}
purge: ["./app/**/*.{js,jsx,vue}", "./app/index.html"],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {}
},
variants: {},
plugins: []
};

vscode按照插件Tailwind CSS IntelliSense

npm install rimraf -g
rimraf node_modules
npm install
npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
启动项目 npm run serve
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)