
Vue项目引入百度统计的正确操作步骤,亲测有效!
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
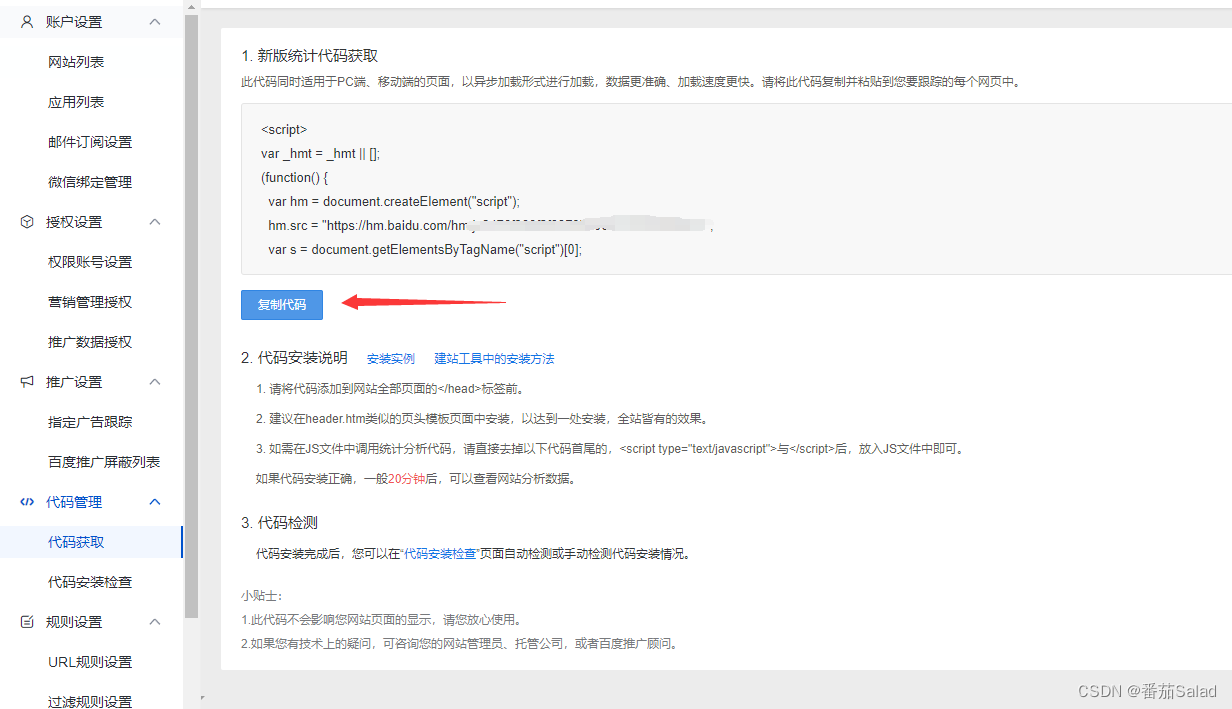
1、平台获取统计代码

2、在head和body中分别添加以下代码
head:
<script>
var _hmt = _hmt || [];
</script>
body:
<script>
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?476f388f2f9379b40dd120383cf08647";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>

3、在main.js中添加以下代码
// 加入百度统计
router.beforeEach((to, from, next) => {
if (to.path) {
if (window._hmt) {
window._hmt.push(['_trackPageview', '/#' + to.fullPath])
}
}
next()
})

重新build构建部署到服务器上并重启nginx即可,回到百度统计页面代码安装成功!

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容







所有评论(0)