
vite项目报错:在没有 “node“ 模块解析策略的情况下,无法指定选项 “-resolveJsonModule“。
json
适用于现代 C++ 的 JSON。
项目地址:https://gitcode.com/gh_mirrors/js/json
·
问题
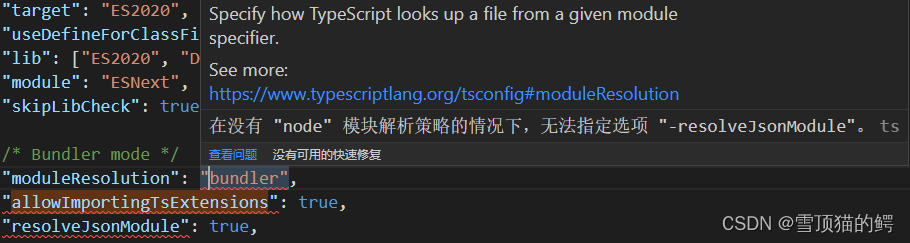
vite搭建react项目,在tsconfig.json文件报错
在没有 “node” 模块解析策略的情况下,无法指定选项 “-resolveJsonModule”。

解决方法
将moduleResolution设置为"node"
删除"allowImportingTsExtensions": true,
最终tsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": [ "src/*"]
},
"target": "ES2020",
"useDefineForClassFields": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"module": "ESNext",
"skipLibCheck": true,
/* Node mode */
// "moduleResolution": "bundler",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}
适用于现代 C++ 的 JSON。
最近提交(Master分支:3 个月前 )
2134cb94
* change NLOHMANN_JSON_FROM_WITH_DEFAULT to let NLOHMANN_DEFINE_TYPE_INTRUSIVE_WITH_DEFAULT work with an empty JSON instance
* fix ci_static_analysis_clang (ci_clang_tidy)
* change NLOHMANN_JSON_FROM_WITH_DEFAULT to let NLOHMANN_DEFINE_TYPE_INTRUSIVE_WITH_DEFAULT work with an empty JSON instance 4 天前
6057b31d
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* Use ubuntu-latest image to run Valgrind (#4575)
* :wrench: use Clang image to run valgrind
* :wrench: use Clang image to run valgrind
* :wrench: use Clang image to run valgrind
* :wrench: use Ubuntu image to run valgrind
* Use Clang image to run iwyu (#4574)
* :wrench: use Clang image to run iwyu
* :wrench: use Clang image to run iwyu
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :wrench: overwork astyle call
* :art: format code
* :hammer: clean up 6 天前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)