
使用HBUILDERX将VUE-CLI3文件打包成APP,以及解决打包后的APP出现白屏的问题(简单示例)
HBuilderX官网,先去官网下载需要的工具
一、前期的准备工作
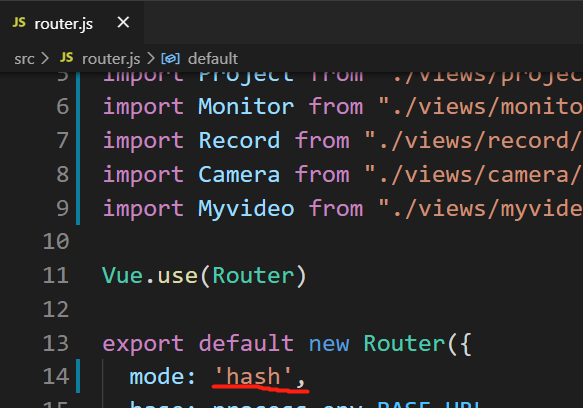
1、到vue项目中把rooter的模式由“history”改为“hash”,否则在本地真机调试时会出现白屏
(原因:如果使用history模式上线,必须要服务端在服务器上有对应的模式才能使用history(看上面链接),如果服务器上没有配置,可以先使用默认的hash;)
vue-router对mode的说明:
mode
类型: string
默认值: "hash" (浏览器环境) | "abstract" (Node.js 环境)
可选值: "hash" | "history" | "abstract"
配置路由模式:
hash: 使用 URL hash 值来作路由。支持所有浏览器,包括不支持 HTML5 History Api 的浏览器。
history: 依赖 HTML5 History API 和服务器配置。
abstract: 支持所有 JavaScript 运行环境,如 Node.js 服务器端。如果发现没有浏览器的 API,路由会自动强制进入这个模式。

2、更改 vue.config.js文件,不修改的话,同样会出现白屏
(原因:app打开需要在服务端,而不是本地打开file模式下。测试时需要将根路径,改为相对路径)
publicPath: process.env.NODE_ENV === 'production' ? './' : '/' (vuecli3.0支持的是publicPath而不是baseUrl)

3、执行npm run build,正在根目录下生成dist文件

二、需要在HBuilderX中做的操作
1、文件 ---->新建 ---->项目
2、出现如下弹框,选择如下

3、将dist中生成的一下文件替换到新建的H5App中


4、更改 manifest.json的配置文件,因为是demo练习,我这里只进行了两个配置,其它需要配置的根据自己的项目需求完成


-
"statusbar" : { -
"immersed" : true -
},
5、选择需要打包的项目,在工具栏中选择 发行---->原生App-云打包,出现如下弹框

解决:改为如下配置

6、运行到真机:
连接USB,将手机调到开发者模式,选择文件传输。然后在HBuilderX上执行以下操作

版权声明:本文为qq_41687299原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:使用hbuilderX将vue-cli3文件打包成App,以及解决打包后的App出现白屏的问题(简单示例)_h5项目利用hbuilder 打包安卓后白屏-CSDN博客
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)