
echarts地图-精确到乡镇-通过bigemap和geojson获取echarts精确到乡镇、街道的地图json数据插入到项目
文章目录
前言
项目要求显示地图精确到乡镇,并且hover显示相应区域的数据。echarts地图怎么获取精确到乡镇的地图json数据呢?通过更换json文件达到目的,但使用本地json数据可能会加载数据过多卡顿,我们通过后端返回数据替换json达到目的,如果有更好的方法,感谢私信或评论。。欢迎点赞收藏,谢谢 ! (≧∇≦)/
一、通过bigemap和geojson获取echarts精确到乡镇、街道的地图json数据
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
1、获取到区县的地图json
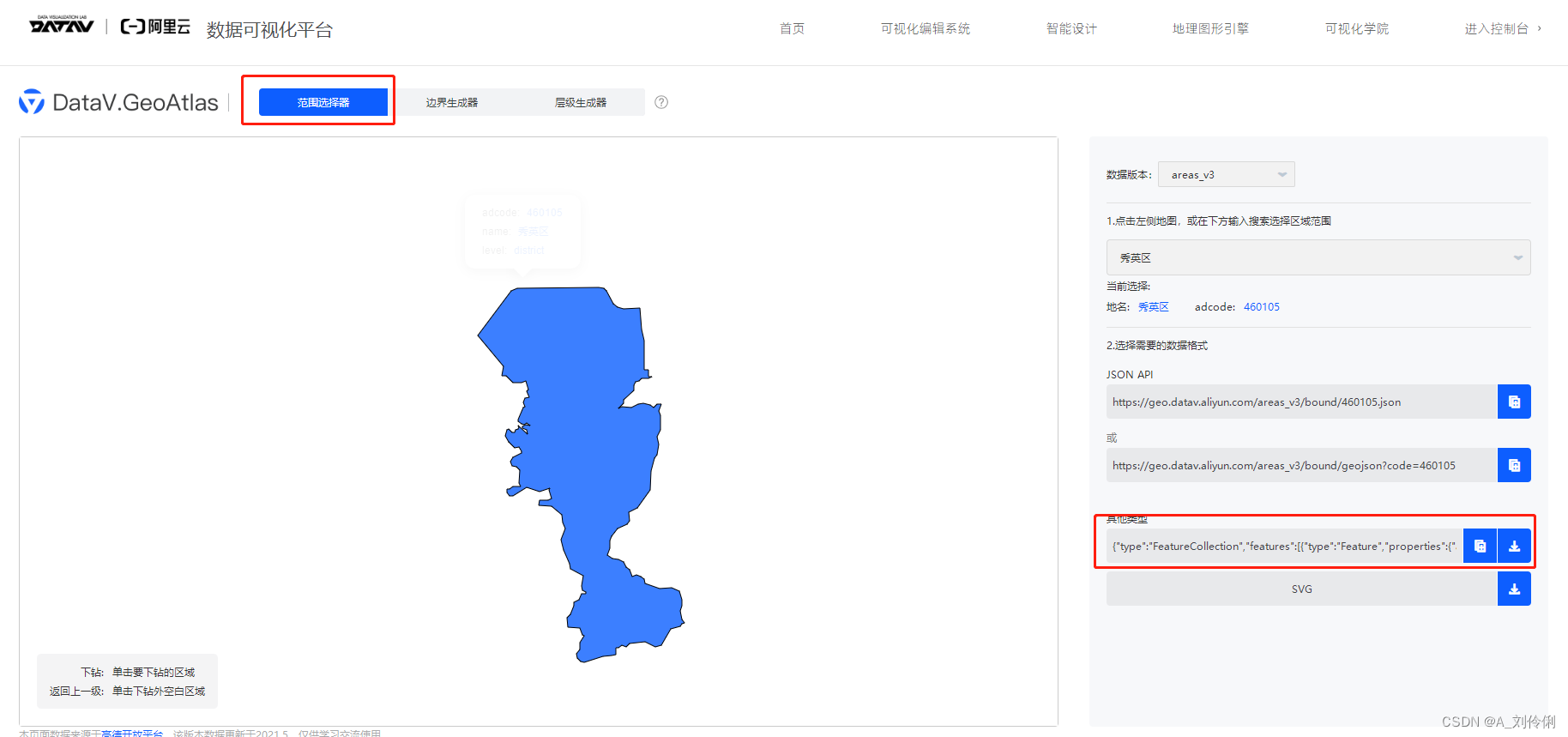
我们可以通过 http://datav.aliyun.com/tools/atlas阿里旗下的高德地图提供的api,可以获取到中国各个省份/区级/县级的json数据,但是区级和县级,并没有包含街道和乡镇的数据.

我们还需要拿到乡镇数据的步骤
2、获取到乡镇的json数据
进入bigemap下载页面,下载绘制器,网址:http://www.bigemap.com/reader/download/


下载安装之后打开,可以在右上角进行区域的选择,可以发现,它是精确到镇级的,
这里 不要点击左边的下载按钮 ,请选择图中 红框选中的导出按钮,即可保存kml文件:

可以看到它在地图上的样子:

3、合并导出的json组成区县
在geojson.io上把刚刚在bigemap地图下载器导出的kml文件导入进来,地址:http://geojson.io/#map=11/40.2261/117.1318

把他们一个一个打开,就会形成新的json,如果文件过多容易遗漏可以查看右边的table一个个对应上,也可以修改名字,但是不建议修改

把这个json内容替换掉之前的这个区县的json内容,就能实现。
4、json替换后地图显示不出来-报错
但由于种种原因,可能会报错,导致地图显示不出来,我们的解决方案是修改echarts源码,将node_modules\echarts\lib\coord\geo\parseGeoJson.js 中的方法改一下
如果函数一样,可直接复制粘贴下面这一段,其他情况,请参考下图2处修改逻辑自行更改。
function _default(geoJson, nameProperty) {
decode(geoJson);
return zrUtil.map(zrUtil.filter(geoJson.features, function (featureObj) {
if (featureObj.geometry.geometries) {
let geometry = featureObj.geometry.geometries.map(i => {
return i.coordinates;
});
let { type, properties, ...params } = featureObj;
return { type, properties, geometry };
}
// Output of mapshaper may have geometry null
return featureObj.geometry && featureObj.properties && featureObj.geometry.coordinates.length > 0;
}), function (featureObj) {
var properties = featureObj.properties;
var geo = featureObj.geometry;
var coordinates = geo.coordinates;
var geometries = [];
if (geo.type === "GeometryCollection") {
let geometry = {
type: "Polygon"
};
let coordinatesArr = featureObj.geometry.geometries.map(i => {
return i.coordinates;
});
geometry.coordinates = coordinatesArr;
console.log(coordinatesArr, "coordinatesArr");
coordinatesArr.forEach(i => {
geometries.push({
type: "polygon",
// According to the GeoJSON specification.
// First must be exterior, and the rest are all interior(holes).
exterior: i[0],
interiors: i.slice(1)
});
});
}
if (geo.type === 'Polygon') {
geometries.push({
type: 'polygon',
// According to the GeoJSON specification.
// First must be exterior, and the rest are all interior(holes).
exterior: coordinates[0],
interiors: coordinates.slice(1)
});
}
if (geo.type === 'MultiPolygon') {
zrUtil.each(coordinates, function (item) {
if (item[0]) {
geometries.push({
type: 'polygon',
exterior: item[0],
interiors: item.slice(1)
});
}
});
}
var region = new Region(properties[nameProperty || 'name'], geometries, properties.cp);
region.properties = properties;
return region;
});
}


做到这里 echarts地图-精确到乡镇-的地图应该就能正常显示了,欢迎点赞收藏,谢谢 ! (≧∇≦)/
5、效果

5、补充之前未复现的报错

报错信息:Uncaught (in promise) Invalid geoJson format
TypeError: Cannot read properties of undefined (reading ‘length’)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)