
elementui Collapse点击展开时请求加载数据
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
看了哈,博主是把id绑定到折叠面板的name属性实现的,感谢!
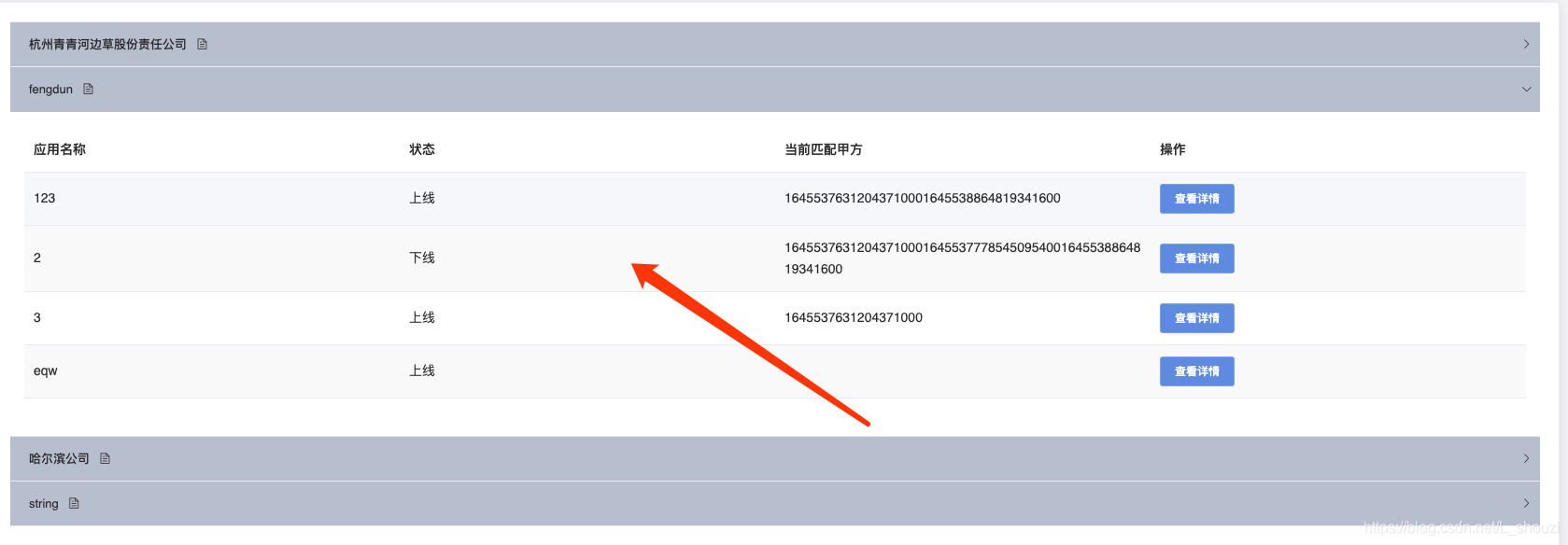
如下图所示 面板内部数据为动态加载数据;为较少不必要的请求我们设置用户点击对应列表时请求对应列表下数据;如下代码所示:

<el-collapse v-model="activeNames" @change="handleChange" v-loading='companylistLoading'>
<el-collapse-item v-for ="(item,index) in companyList " :key='index' :name="item.id">
</template>
<div style='padding:15px'>
<el-table
v-loading='companyAppLoading'
:data="tableData"
stripe
style="width: 100%">
<el-table-column
prop="name"
label="应用名称"
>
</el-table-column>
</el-collapse-item >
</el-collapse >出现这种问题原因是点击时 数据异步加载导致 el-collapse-item的高度找不到,所以我们只要在数据更新完毕后执行就可以展开就可以;查找官网并没有给我回调函数;但是我发现el-collapse 绑定的属性activeNames 为一个数组,活跃面板的name 值会存储在这个属性中,所以我们只要在activeNames添加对应的name 值就会自动打开;
data () {
return {
activeNames: [],
}
},
methods:{
handleChange (data) { //点击面板触发的函数 官网提供
this.getdemandAppList()
},
async getdemandAppList () {
let id = this.activeNames.pop()
this.companyAppLoading = true
if (id) {
let res = await getListById(id);//通过弹框展开获取的id,调用自己写的方法加载数据
this.tableData = res.data.list
this.$nextTick(() => { // 结构渲染完毕后执行
this.activeNames.push(id) 添加对应的name值
})
}
this.companyAppLoading = false
},
}
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)