
【vue3+ts】明明已经下载了第三方包,在组件里引用时还是提示 Could not find a declaration file for module
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
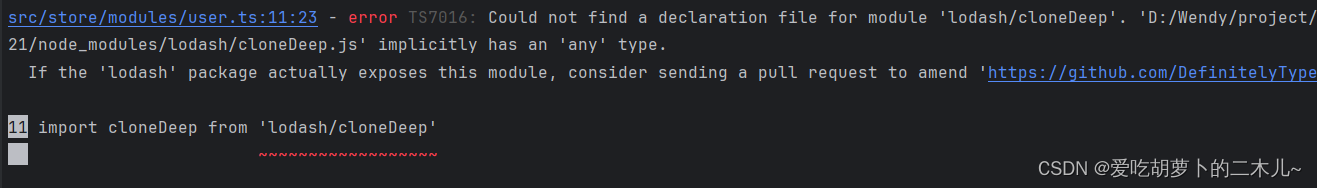
我在使用“lodash”时报Could not find a declaration file for module 'lodash/cloneDeep'.(找不到模块的声明文件'lodash/cloneDeep')

解决方法一:
如果是在ts环境下,就看一下有没有对应的ts版本的包 。下载对应的ts版本的包一般是 npm i @types/xxx
npm install -D @types/lodash解决方法二:
并不是所有的包都有ts的版本,所以更建议使用这种方法
在.d.ts的声明文件(没有的话自己建一个)中写入declare module "xxx" 找不那个模块写那个模块

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 2 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)