
vue3结合openlayers,geoserver实现GIS一张图(WebGIS)
一.前言
不知不觉一年又要过去了,接触开发也就是这几个月的事情,感觉时间过的真快,今天就是除夕了,祝各位新年快乐呀,话说回来,其实在接触学习WebGIS的过程中还是蛮迷茫的,自己虽然是地信的学生,对于地理方面还有有一些自己的理解,但平时专业课学习的就是arcgis空间分析,遥感图像处理,WebGIS的部分并不是太重视,可能是因为没有那么多时间,毕竟这需要扎实的前端技能,不是一朝一夕就可以说明白的,当然了我会继续钻研下去的,大家一起加油。
二.言归正传
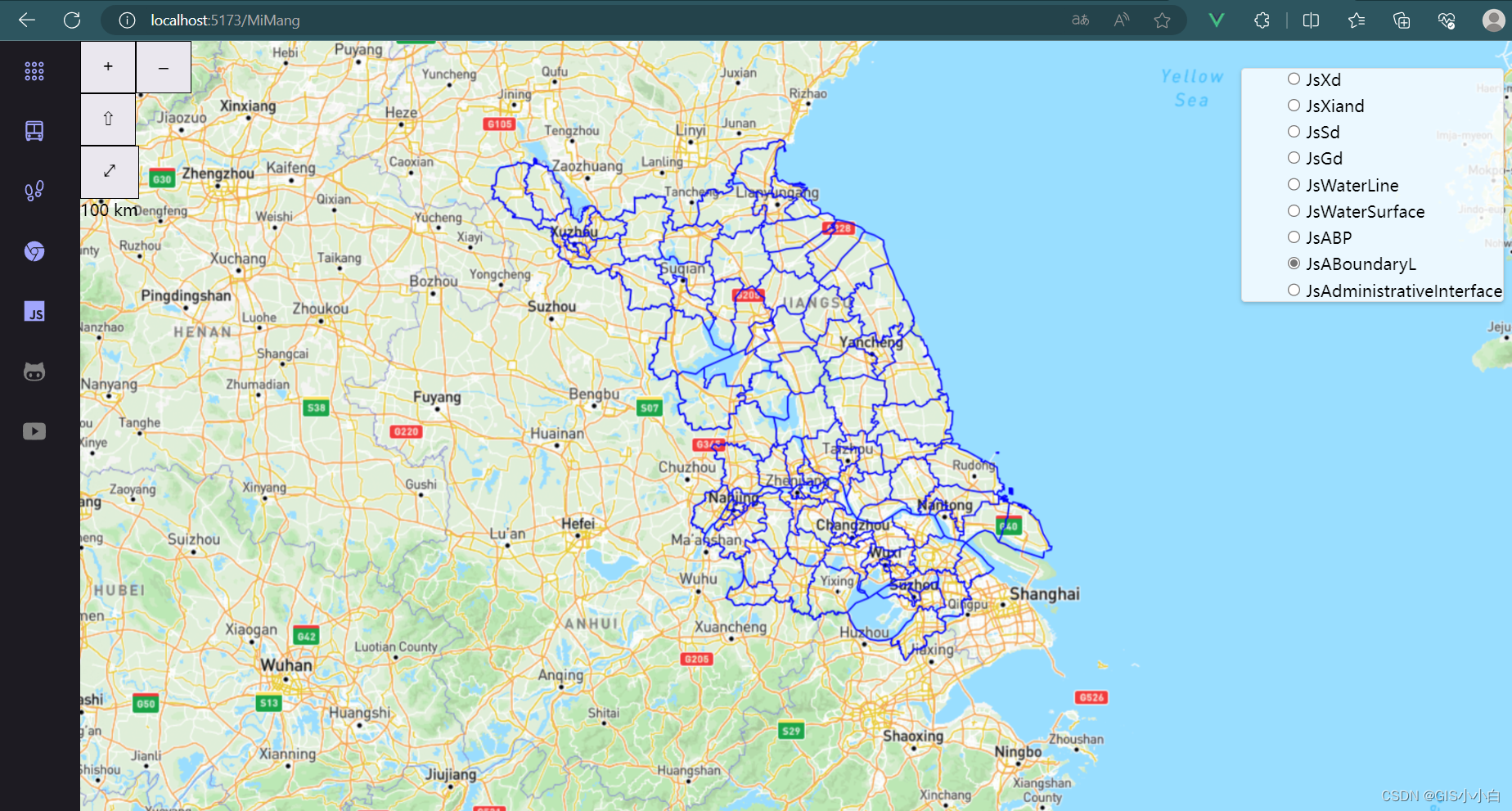
A.演示
我做的这个一张图展示的数据是有关江苏的行政境界面,线,点,还有乡道,县道,国道,水系线,水系面等


B.过程概述
(1)获取并处理相关数据
这个数据是我在做第12届全国大学生GIS大赛的时候直接就地取材,下面是对应的博客https://blog.csdn.net/weixin_73810008/article/details/135921780?spm=1001.2014.3001.5502,我处理出我需要的数据并导出到相应的文件夹中

(2)通过QGIS将数据导入对应数据库
其实这里我是走了弯路的,arcgis好像也可以直接与数据库继续连接,但是好像要把什么文件配置到指定地点,而且它对postgresql版本也有限制,我觉得用的不舒服,所以直接采用QGIS导入,但前提是电脑已经下载了QGIS和postgresql。
建立数据库

建立数据库连接

导入数据
最好导入的数据坐标系都是3857,因为市面上除了高德百度的地图的坐标系进行了偏移,其它基本都是基于Web墨卡托投影,也就是我们熟知的3857,将所有需要的数据导入完成后,刷新数据库,看对应的表有没有进入数据库中

(3)运行geoserver
先创个新的工作空间,再添加新的存储仓库到这个空间中,再根据自己需要选择矢量数据源,具体的geoserver操作大家可以查询,这里不过多赘述


(4)发布地图服务
点击相应位置,发布数据库中需要的图层 
(5)WebGIS开工 ,代码演示
启动vue项目,下载需要的ol包,通过点击单选框变换需要展示的图层
<template>
<div id="map">
<ul id="transform">
<li v-for="layerName in layerNames" :key="layerName">
<input type="radio" :value="layerName" v-model="selectedLayer" @change="switchLayer($event.target.value)">
<label>{{ layerName }}</label>
</li>
</ul>
</div>
</template>
<script setup>
import mapboxgl from 'mapbox-gl';
import 'mapbox-gl/dist/mapbox-gl.css';
import { Map, View } from 'ol';
import { fromLonLat} from 'ol/proj';
import XYZ from 'ol/source/XYZ';
import TileLayer from 'ol/layer/Tile';
import TileWMS from 'ol/source/TileWMS'
import {defaults,FullScreen,MousePosition,ScaleLine} from 'ol/control'
import { onMounted } from 'vue';
import { ref } from 'vue';
//mapboxgl.accessToken = 'pk.eyJ1IjoiY3VkODUiLCJhIjoiY2xrYnFncXZhMGc1cTNlbmFrNHN1N2cxeCJ9.69E3f8nMJkvqQDRhLSojVw';
let activeLayer = ref(null);
let selectedLayer=ref('')
var map
const layerNames = ['JsXd','JsXiand','JsSd','JsGd', 'JsWaterLine','JsWaterSurface','JsABP','JsABoundaryL','JsAdministrativeInterface']
function switchLayer(layerName) {
if (activeLayer.value) {
let layerArray = map.getLayers().getArray()
map.removeLayer(layerArray[1]);
}
const newLayer = createTileLayer(layerName);
map.addLayer(newLayer);
activeLayer.value = newLayer;
}
function createTileLayer(layerName){
return new TileLayer({
source:new TileWMS({
url:'http://localhost:8080/geoserver/gis/wms',
params:{'LAYERS':`gis:${layerName}`,'TILED':true},
serverType:'geoserver',
transition:0
})
})
}
onMounted(()=>{
let baseMap = new TileLayer({
source:new XYZ({
url:'https://api.mapbox.com/styles/v1/mapbox/streets-v12/tiles/256/{z}/{x}/{y}?access_token=pk.eyJ1IjoiY3VkODUiLCJhIjoiY2xrYnFncXZhMGc1cTNlbmFrNHN1N2cxeCJ9.69E3f8nMJkvqQDRhLSojVw'
})
})
map = new Map({
layers:[baseMap],
target:'map',
view:new View({
zoom:10,
center:fromLonLat([118.7915619,32.0615513],'EPSG:3857')
}),
controls:defaults().extend([
new FullScreen(),
// new MousePosition(),
new ScaleLine()
])
})
})
</script>
<style scoped>
#map{
position: relative;
}
#transform{
list-style: none;
position: absolute;
top:10px;
right:10px;
z-index: 1;
width: auto;
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid #ddd;
border-radius: 4px;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
}
#transform li{
margin-bottom: 5px;
}
#transform li:last-child{
margin-bottom: 0;
}
#transform input[type="radio"]{
margin-right: 5px;
}
#transform label {
cursor: pointer;
user-select: none; /* 防止文本被选择 */
}
/* .ol-full-screen{
border-radius: 5px;
} */
</style>
三.总结
这篇文章我淡化操作步骤,相信大家对应软件的使用是没问题的,所以我只提供核心的代码和思路,希望对大家有所帮助。
像这样一个简单的项目就把前后端以及GIS软件等等有机结合到一起,我学习WebGIS也是瞎子摸象,笔者希望这篇文章可以给读者有一定的启发。大家也可以一起交流,互相学习进步。希望可以收藏点赞加关注。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)