
vue富文本编辑器wangeditor作为子组件在父表单中做必填判断
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
应用场景

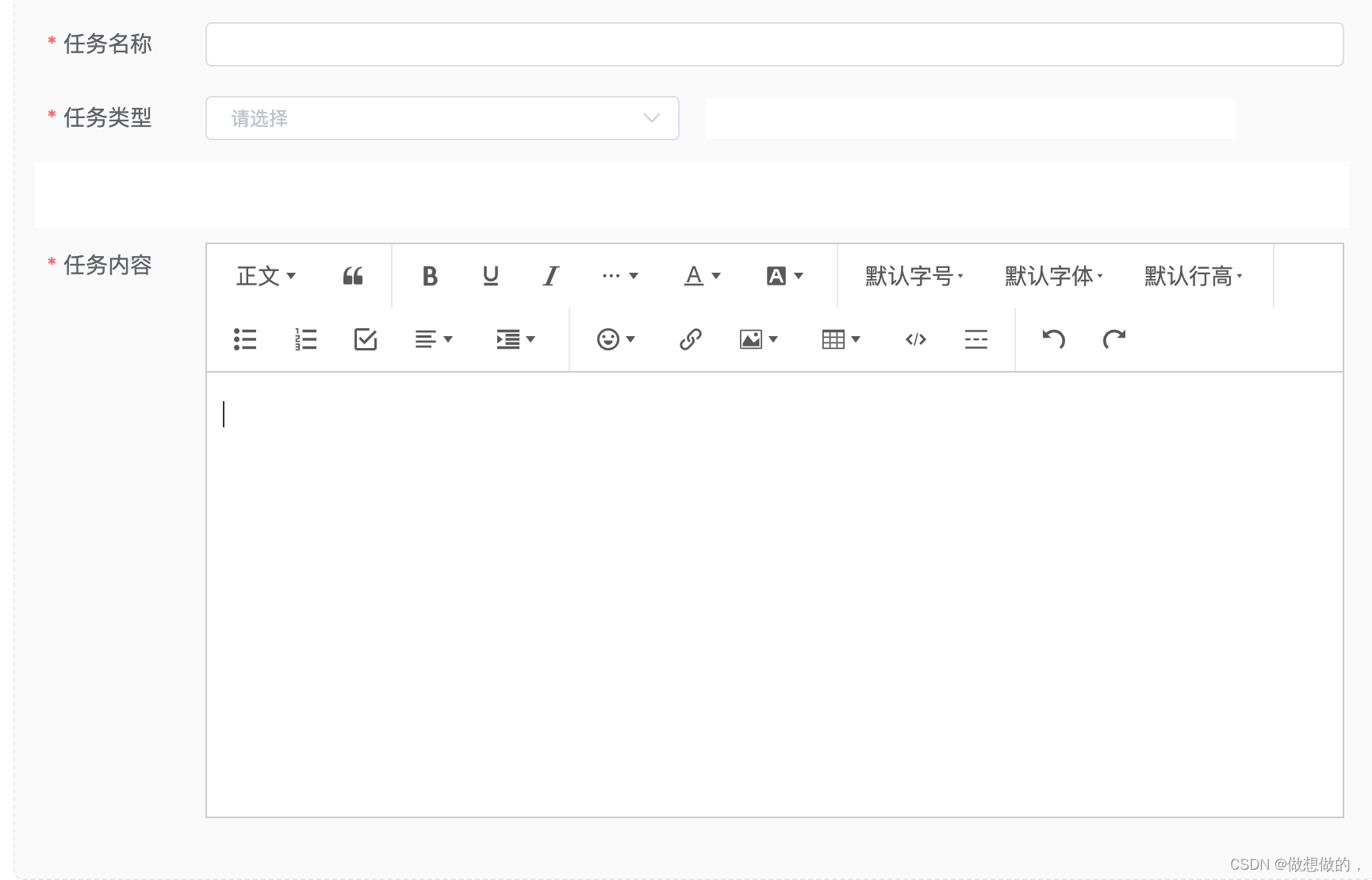
如上图,在form表单中 任务名称、任务类型 都可以通过 :rules=“rules” 设置必填和校验格式。但是当任务内容作为子组件 被当前form(父组件)调用时,我们该如何验证 “任务内容” 为必填项。
思路
涉及到父子组件通信就要考虑到通过 this.$emit(event,args)方式。并且要实时校验 文本编辑器中是否有值,如果有值我们需要给出异常提示。并可以根据具体场景:是继续向上给父组件 发出event还是 阻塞表单提交。
子组件代码示例:
<template>
<div class="editor">
<div style="border: 1px solid #ccc; margin-bottom: 20px; text-align: left">
<!-- 工具栏 -->
<toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:default-config="toolbarConfig"
/>
<!-- 编辑器 -->
<editor
v-model="handle.form.content"
style="height: 280px; overflow-y: hidden;"
:default-config="editorConfig"
@onCreated="onCreated"
@onChange="onChange"
/>
</div>
</div>
</template>
<script>
import axios from 'axios';
import {Editor, Toolbar} from '@wangeditor/editor-for-vue';
export default {
name: 'NewTaskEditor',
components: {Editor, Toolbar},
data() {
return {
editor: null,
toolbarConfig: {
excludeKeys: [
// 上传视频
'group-video',
'fullScreen'
]
},
editorConfig: {
},
isFirstLoad: true
};
},
props: {
handle: {
type: Object,
default: function () {
return {};
}
}
},
created() {
},
methods: {
onCreated(editor) {
editor.enable();
this.editor = Object.seal(editor);
},
onChange(val) {
// 第一次加载
if (this.isFirstLoad) {
this.isFirstLoad = false;
}
else {
let text = this.getText(this.handle.form.content);
console.log(this.isNull(text)); // true表示判空 false表示不为空
// this.editor.getText() 获取富文本编辑器的内容 .trim() 去掉空格
if (!this.isNull(text)) {// 如果编辑框有内容
this.$emit('changeContent', this.handle.form.content);
}
else {// 如果编辑框没有内容
this.$emit('changeContent', null);
}
}
},
// 判断富文本编辑器输入是否为空或回车
getText(str) {
return str
.replace(/<[^<p>]+>/g, '') // 将所有<p>标签 replace ''
.replace(/<[</p>$]+>/g, '') // 将所有</p>标签 replace ''
.replace(/ /gi, '') // 将所有 空格 replace ''
.replace(/<[^<br/>]+>/g, ''); // 将所有 换行符 replace ''
},
isNull(str) {
if (str == '') {
return true;
}
let regu = '^[ ]+$';
let re = new RegExp(regu);
return re.test(str);
}
}
};
</script>
<style src="@wangeditor/editor/dist/css/style.css"></style>
父组件调用示例:
<template>
<div style="margin-left: 20px; margin-right: 20px">
<el-form
ref="ruleFormRef"
size="mini"
:model="handle.form"
label-width="100px"
label-position="left"
:rules="rules"
@open="open"
>
<!-- 其他表单信息-->
<el-form-item label="任务内容" prop="content">
<new-task-editor
:handle="handle"
@changeContent="changeContent"
></new-task-editor>
<!-- 错误信息显示-->
<div v-if="errorMessage" class="el-form-item__error">{{ errorMessage }}</div>
</el-form-item>
</el-form>
</div>
</template>
<script>
import Editor from '@/Editor';
export default {
name: 'NewTaskStepOneContent',
components: {Editor},
watch: {},
created() {
},
data() {
return {
current: 0,
loading: false,
form: {
name: '',
content: '',
},
errorMessage: ''
};
},
methods: {
close() {
this.$emit('closeDialog', false);
},
// 获取富文本内容
changeContent(val) {
if (val == null) {
this.errorMessage = '编辑器内容不能为空!';
this.$emit('editorEvent', 0);
}
else {
this.errorMessage = '';
this.$emit('editorEvent', 1);
}
}
}
};
</script>
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
9e887079
[skip ci] 3 个月前
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)