
利用vue3+ts写项目遇到的问题---vue3加ts找不到模块“@/views/Home.vue”或其相应的类型声明。
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
入门利用vue3+ts写项目遇到的问题—vue3加ts找不到模块“@/views/Home.vue”或其相应的类型声明。
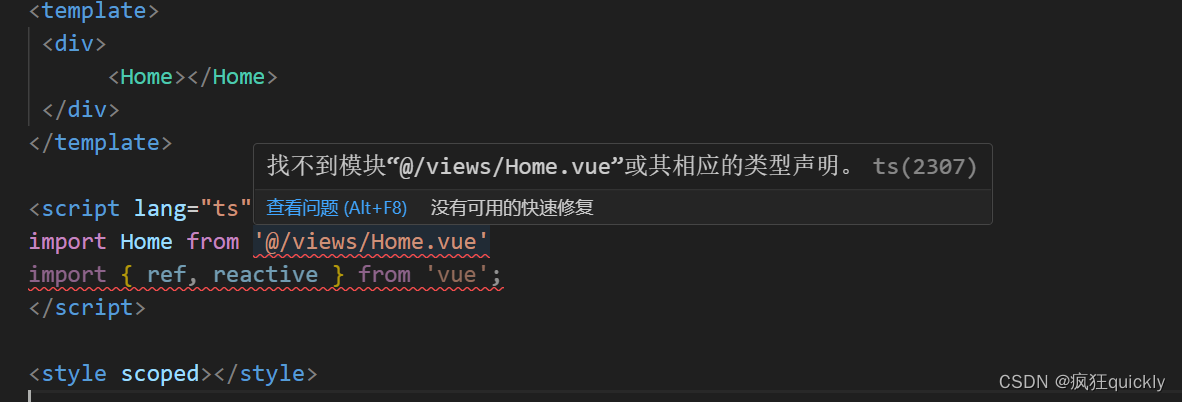
一、错误截图
二、原因
就是说ts只支持导入导出模块,但是在ts眼里vue不是模块,我们需要说明一下vue是个模块,你才可以在ts导入。
三、解决方案
在src目录下创建一个env.d.ts文件,在文件中写如下代码
在文件中加上
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
或者
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: ComponentOptions | ComponentOptions['setup']
export default component
}
该文章出处看这里
ok,问题解决。
学习新技术还得把坑踩个遍😂
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)