
解决vue中引入天地图显示不全问题,设置setTimeout即可解决!
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
index.html中引入天地图api
<script type="text/javascript" src="https://api.tianditu.gov.cn/api?v=4.0&tk=你的key"></script>
map.vue中初始化天地图
//初始化天地图
initTMap() {
const T = window.T;
// 3.初始化地图对象
this.tMap = new T.Map("containerT", {});
// 4.设置显示地图的中心点和级别
this.tMap.centerAndZoom(new T.LngLat(116.397590, 39.908776), 13);
// 5.创建地图类型控件
const ctrl = new T.Control.MapType([{
title: '地图',
icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/vector.png', //地图控件上所要显示的图层图标(默认图标大小80x80)
layer: window.TMAP_NORMAL_MAP
}, {
title: '卫星',
icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/satellite.png',
layer: window.TMAP_SATELLITE_MAP
}]);
// 6.将控件添加到地图,一个控件实例只能向地图中添加一次。
this.tMap.addControl(ctrl);
// 7.创建坐标,通常是调取接口获得经纬度
const point = new T.LngLat(116.397590, 39.908776);
// 8.创建覆盖使用的图标
const icon = new T.Icon({
iconUrl: '../marker-red.png',
iconSize: new T.Point(27, 27),
iconAnchor: new T.Point(10, 25)
});
// 9. 创建在该坐标上的一个图像标注实例
const marker = new T.Marker(point, icon);
// 10.将覆盖物添加到地图中,一个覆盖物实例只能向地图中添加一次
this.tMap.addOverLay(marker);
}
出现问题:

解决方法:
直接用延迟包裹即可
setTimeout(()=>{
初始化地图代码
},1500) //延迟多久随你调
如下:
最好加个element-ui的loading加载的时候好看点
//初始化天地图
initTMap() {
setTimeout(()=>{
const T = window.T;
// 3.初始化地图对象
this.tMap = new T.Map("containerT", {});
// 4.设置显示地图的中心点和级别
this.tMap.centerAndZoom(new T.LngLat(116.397590, 39.908776), 13);
// 5.创建地图类型控件
const ctrl = new T.Control.MapType([{
title: '地图',
icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/vector.png', //地图控件上所要显示的图层图标(默认图标大小80x80)
layer: window.TMAP_NORMAL_MAP
}, {
title: '卫星',
icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/satellite.png',
layer: window.TMAP_SATELLITE_MAP
}]);
// 6.将控件添加到地图,一个控件实例只能向地图中添加一次。
this.tMap.addControl(ctrl);
// 7.创建坐标,通常是调取接口获得经纬度
const point = new T.LngLat(116.397590, 39.908776);
// 8.创建覆盖使用的图标
const icon = new T.Icon({
iconUrl: '../marker-red.png',
iconSize: new T.Point(27, 27),
iconAnchor: new T.Point(10, 25)
});
// 9. 创建在该坐标上的一个图像标注实例
const marker = new T.Marker(point, icon);
// 10.将覆盖物添加到地图中,一个覆盖物实例只能向地图中添加一次
this.tMap.addOverLay(marker);
this.tMap.checkResize()
},1500)
}
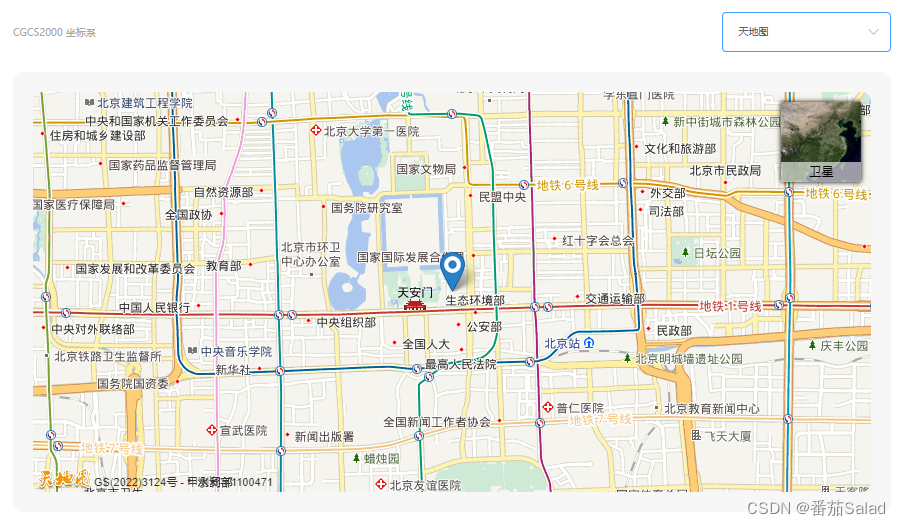
已解决

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:1 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 3 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 3 个月前
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容







所有评论(0)