
element-plus 表格-合并单元格
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
利用表格:span-method="" 方法实现合并单元格
合并前

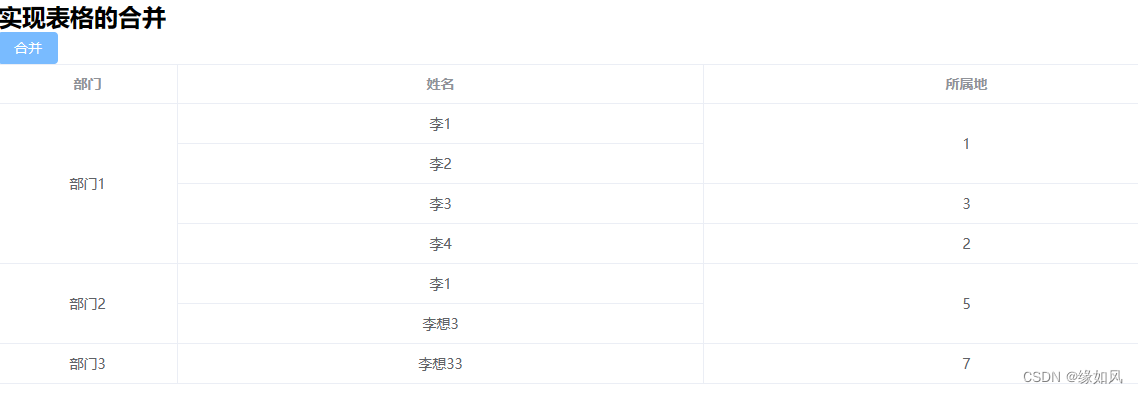
合并后

重点代码generateIndexGroups ,找到合并的单元格的index号
代码实现如下
<template>
<h2>实现表格的合并</h2>
<div>
<!-- :span-method="arraySpanMethod" -->
<el-button type="primary" @click="testf">合并 </el-button>
<el-table
:data="tableData"
border
:span-method="arraySpanMethod"
style="width: 100%"
@cell-click="cellClick"
>
<el-table-column
align="center"
v-for="(item, index) in tabHeader"
:key="index"
:prop="item.prop"
:label="item.label"
:width="item.width"
>
</el-table-column>
</el-table>
</div>
</template>
<script setup>
import { onMounted, reactive, ref } from "vue";
const tabHeader = [
{ prop: "dept", label: "部门", width: 180 },
{ prop: "name", label: "姓名" },
{ prop: "area", label: "所属地" },
];
const tableData = reactive([
{
dept: "部门1",
name: "李1",
area: "1",
},
{
dept: "部门1",
name: "李2",
area: "1",
},
{
dept: "部门1",
name: "李3",
area: "3",
},
{
dept: "部门1",
name: "李4",
area: "2",
},
{
dept: "部门2",
name: "李1",
area: "5",
},
{
dept: "部门2",
name: "李想3",
area: "5",
},
{
dept: "部门3",
name: "李想33",
area: "7",
},
]);
let mindexGroups = reactive([]);
let mnameGroups = reactive([]);
const merge = ref(false)
onMounted(() => {
mindexGroups = generateIndexGroups(tableData, ["dept"]);
mnameGroups = generateIndexGroups(tableData, ["dept", "area"]);
});
function testf() {
console.log(mindexGroups);
merge.value = !merge.value;
}
function arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (merge.value != true)
{
return;
}
//第0列
if (columnIndex == 0) {
for (let i = 0; i < mindexGroups.length; ++i) {
if (rowIndex == mindexGroups[i].start) {
return [mindexGroups[i].end - mindexGroups[i].start + 1, 1];
}
}
return [0, 0];
}
//第2列
if (columnIndex == 2) {
for (let i = 0; i < mnameGroups.length; ++i) {
if (rowIndex == mnameGroups[i].start) {
return [mnameGroups[i].end - mnameGroups[i].start + 1, 1];
}
}
return [0, 0];
}
}
function generateIndexGroups(data, field) {
let tmp = data.map((i) => {
let rstr = "";
for (let j = 0; j < field.length; ++j) {
rstr += "+" + i[field[j]];
}
console.log(i, rstr);
return rstr;
}); //排序
return findIndexs(tmp);
}
function findIndexs(array) {
/*
@params:数组
return:一个包含重复序列,开始索引和结束索引的数组
如:
[
{start:0;end:2
},
{start:3;end:5}
]
*/
let current = array[0];
let result = []; //返回结果
let startIndex = 0;
for (let i = 1; i < array.length; i++) {
if (array[i] != current) {
//if (startIndex == i -1) continue;
result.push({ start: startIndex, end: i - 1 });
current = array[i];
startIndex = i;
}
}
result.push({ start: startIndex, end: array.length - 1 });
return result;
}
</script>
<style lang="scss" scoped></style>
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:2 个月前 )
c345bb45
6 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 6 个月前
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)