
electron vue项目打包过程
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
1.版本
如果打包出现报错的话 可以改一下当前配置的版本,有些其他版本就是会有一些奇奇怪怪的问题,这里是我当前项目的版本 完成打包没有问题
// npm版本
D:\Project>npm -v
8.15.0
// node
D:\Project>node -v
v16.17.0
//vue
D:\Project>vue -V
@vue/cli 5.0.82.项目搭建
// 创建项目
vue create electron-app
// 添加electron-builder
vue add electron-builder
// 启动electron
npm run electron:serve
// 打包
npm run electron:build到这里 \dist_electron会生成electron-app Setup 0.1.0.exe 这样打包就完成了
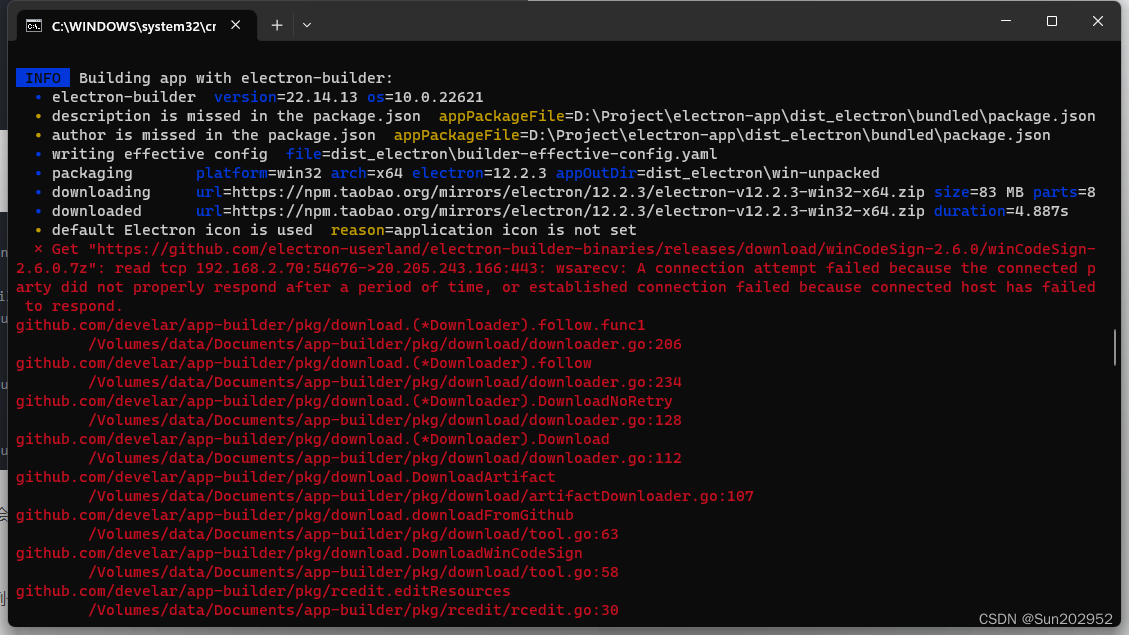
3.踩坑

这里其实是GitHub的原因,需要手动改变仓库地址

将下面代码添加到文件.npmrc 重新执行打包就可以了
ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/
ELECTRON_BUILDER_BINARIES_MIRROR=https://npmmirror.com/mirrors/electron-builder-binaries/另外,我之前通过electron-vue创建的项目打包时也遇到各种问题, 这里建议暂时解决不了的可以用vue创建这种方法可以避免很多问题...如果有electron-vue顺利打包成功的也可以踢我!
建议:
其实打包这个简单的例子之前我有踩过非常过的坑了 所以有些地方可以注意
1.不要添加electron(vue add electron),直接添加electron-build
2.版本匹配
3.不要先使用‘vue init simulatedgreg/electron-vue my-project’创建项目 (缺少很多文件,后续配置app图标等等都会有很多麻烦...)
4.项目启动慢的话 可以注释这段代码
还有其他问题我会继续记录...工作咯
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)