
elementplus折叠面板(Collapse)卡顿如何解决
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
1.问题
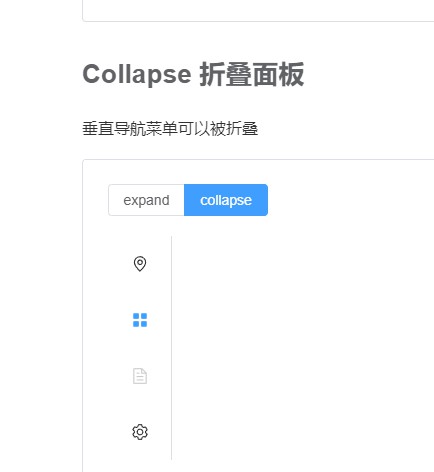
直接从官网拿下来的代码.官网里面舒畅,到本地收缩的时候就会有卡顿
2.方法
在网上有很多up主都使用缩短过渡时间来达到预期效果
第一步: 关闭掉组件自带的过渡效果
:collapse-transition="false"
第二步: 自设过渡样式
.el-aside {
transition: width 0.15s !important;
-webkit-transition: width 0.15s !important;
-moz-transition: width 0.15s !important;
-webkit-transition: width 0.15s !important;
-o-transition: width 0.15s !important;
}
.el-menu {
transition: all 10ms;
}
tips:这里以左右布局为例(左:el-aside 右:main)这里有很多人就已经解决了,小部分人还没有,没错就是我
3.问题
当我这样设置之后我发现这个width宽度过渡的样式好像并没有效果,直接就是一跳一跳的
4.方法
在我多次尝试无果后,我决定自己手动写一个样式来进行过渡
// 未折叠时的样式
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 160px;
height: 100vh;
animation: show 0.2s linear !important;
}
// 折叠时样式
.el-menu--collapse {
width: 60px;
height: 100vh;
animation: hide 0.2s linear !important;
}
// 定义的两个小动画(宽度自己调节就好)
@keyframes hide {
from {
width: 160px;
// width: 6.7vw;
}
to {
// width: 2.5vw;
width: 60px;
}
}
@keyframes show {
from {
width: 60px;
// width: 2.5vw;
}
to {
width: 160px;
// width: 6.7vw;
}
}5.小问题
在尝试的时候我并未直接使用固定单位px,我使用的相对单位vw
问题来了:在使用vw的时候,可视窗口缩小的时候,对面板进行折叠会有些许卡顿,具体原因未知,应该宽度的问题.有懂哥们知道的告诉我一下
于是我使用了px,发现用固定单位的时候无论缩小还是放大都不会卡顿.
缺点: 固定单位适配的方面就不是很好,不过侧边栏一般不大,影响不大
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:2 个月前 )
c345bb45
6 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)