
element表格el-table表头显示斜杠
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
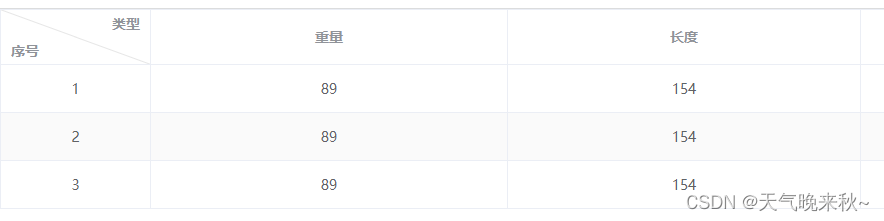
需求:如上图所示,表格的表头有一个斜杠展示效果
解决方法: 通过穿透修改element原有的样式也是成功将这个效果做了出来,详细单页代码如下,话不多说,直接上代码。
<template>
<div>
<el-table :data="tableData" border stripe>
<el-table-column prop="year" label="类型" width="150" align="center">
<el-table-column
prop="year"
label="序号"
align="center"
width="150"
></el-table-column>
</el-table-column>
<el-table-column
prop="fenopda"
label="重量"
align="center"
></el-table-column>
<el-table-column
prop="dwaiod"
label="长度"
align="center"
></el-table-column>
<el-table-column
prop="date"
label="时间"
align="center"
></el-table-column>
<el-table-column
prop="name"
label="负责人"
align="center"
></el-table-column>
<el-table-column
prop="province"
label="产地"
align="center"
></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
//模拟的假数据
tableData: [
{
date: "2016-05-03",
name: "王小虎",
province: "上海",
city: "普陀区",
address: "上海市普陀区金沙江路",
zip: 200333,
dwaiod: "154",
fenopda: "89",
year: "1",
},
{
date: "2016-05-03",
name: "王小虎",
province: "上海",
city: "普陀区",
address: "上海市普陀区金沙江路",
zip: 200333,
dwaiod: "154",
fenopda: "89",
year: "2",
},
{
date: "2016-05-03",
name: "王小虎",
province: "上海",
city: "普陀区",
address: "上海市普陀区金沙江路",
zip: 200333,
dwaiod: "154",
fenopda: "89",
year: "3",
},
],
};
},
};
</script>
<style scoped>
/*::v-deep 这里主要的作用就是用来强制修改element默认的样式*/
::v-deep .el-table thead.is-group th {
background: none;
padding: 0px;
}
::v-deep .el-table thead.is-group tr:first-of-type th:first-of-type {
border-bottom: none; /*中间的横线去掉*/
}
::v-deep .el-table thead.is-group tr:first-of-type th:first-of-type div.cell {
text-align: right; /*上边文字靠右*/
}
::v-deep .el-table thead.is-group tr:last-of-type th:first-of-type div.cell {
text-align: left; /*下边文字靠左*/
}
/*核心代码*/
::v-deep .el-table thead.is-group tr:first-of-type th:first-of-type:before {
content: "";
position: absolute;
width: 1px;
height: 100px; /*斜线的长度*/
top: 0;
left: 0;
background-color: grey;
opacity: 0.2;
display: block;
transform: rotate(-43deg); /*调整斜线的角度*/
transform: rotate(-70deg); /*调整斜线的角度*/
-webkit-transform-origin: top;
transform-origin: top;
}
::v-deep .el-table thead.is-group tr:last-of-type th:first-of-type:before {
content: "";
position: absolute;
width: 1px;
height: 100px; /*斜线的长度*/
bottom: 0;
right: 0;
background-color: grey;
opacity: 0.2;
display: block;
transform: rotate(-45deg); /*调整斜线的角度*/
transform: rotate(-70deg); /*调整斜线的角度*/
-webkit-transform-origin: bottom;
transform-origin: bottom;
}
::v-deep .el-table thead.is-group th {
height: 27.4px;
}
</style>
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)