
Vue2结合el-cascader级联下拉获取当前选中的所有级别的id和label
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
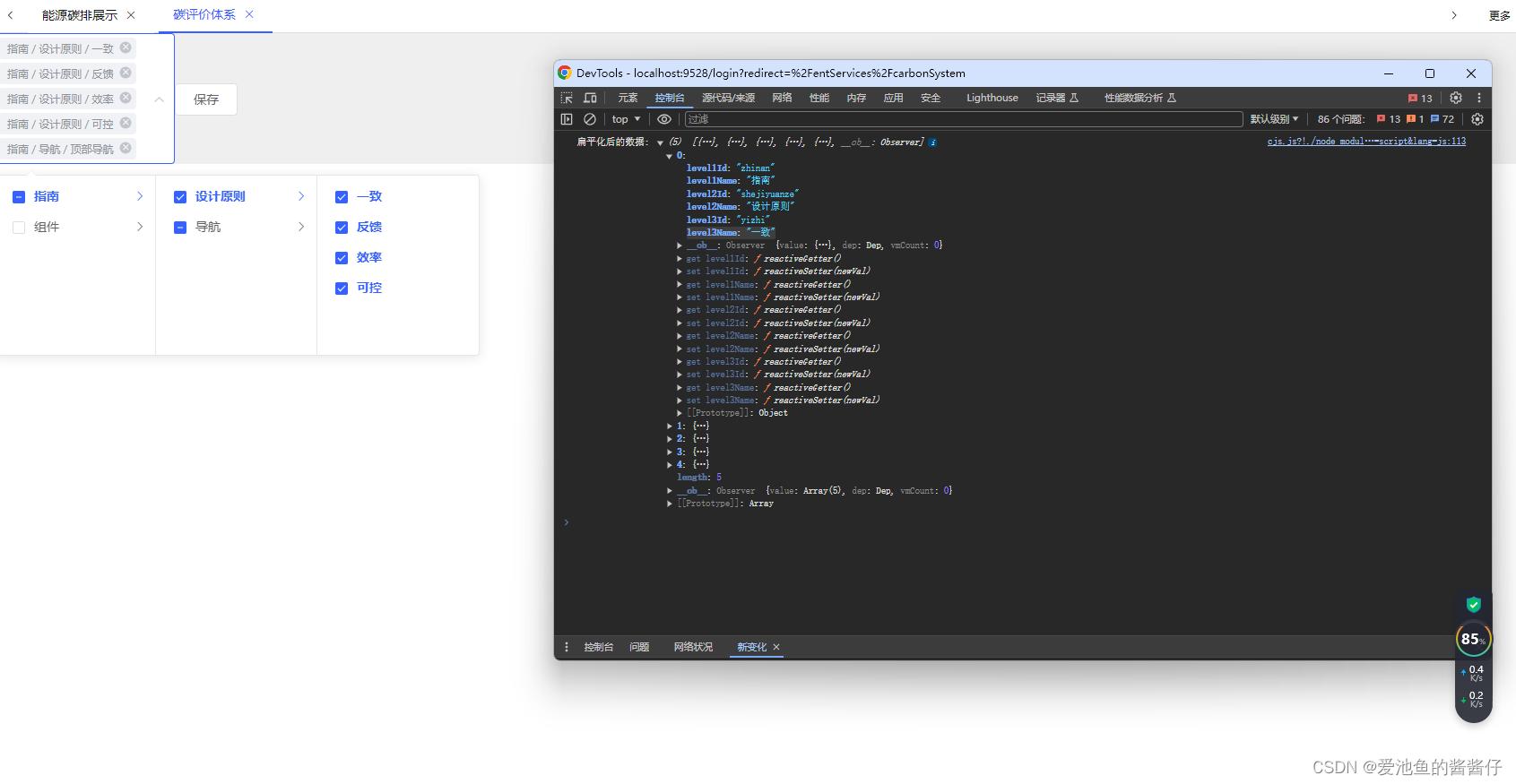
实现效果如下:

需求:
1、要给后端大佬传递当前选中级别所有父级以及祖籍的id和label。(不仅仅传递最后一级哦)
2、其次要求按后端大佬给的传递字段进行拼接,如 第一级 使用level1Id和level1Name,其他依次类推。。。
3、虽然搞不懂为啥要这样传数据,但是后端要求这样的格式,苦恼~~
实现代码如下:
这里写了个简单案例效果
<template>
<div>
//:show-all-levels="false" 只显示最后一级
<el-cascader
v-model="selectedOptions"
:options="options"
:props="{ multiple: true }"
@change="handleChange"
/>
<el-button @click="save">保存</el-button>
</div>
</template>
<script>
export default {
data() {
return {
selectedOptions: [],
flatSelectedOptions: [],
options: [
{
value: 'zhinan',
label: '指南',
children: [
{
value: 'shejiyuanze',
label: '设计原则',
children: [
{ value: 'yizhi', label: '一致' },
{ value: 'fankui', label: '反馈' },
{ value: 'xiaolv', label: '效率' },
{ value: 'kekong', label: '可控' }
]
},
{
value: 'daohang',
label: '导航',
children: [
{ value: 'cexiangdaohang', label: '侧向导航' },
{ value: 'dingbudaohang', label: '顶部导航' }
]
}
]
},
{
value: 'zujian',
label: '组件',
children: [
{
value: 'basic',
label: 'Basic',
children: [
{ value: 'layout', label: 'Layout 布局' },
{ value: 'color', label: 'Color 色彩' },
{ value: 'typography', label: 'Typography 字体' },
{ value: 'icon', label: 'Icon 图标' },
{ value: 'button', label: 'Button 按钮' }
]
}
]
}
]
}
},
methods: {
handleChange(value) {
this.flatSelectedOptions = value.map(item => {
return this.flattenOption(item, this.options)
})
},
flattenOption(path, options) {
const result = {}
path.forEach((value, index) => {
const option = options.find(opt => opt.value === value)
if (option) {
const key = `level${index + 1}Id` //这里换成后端约定好的字段Id
const labelKey = `level${index + 1}Name` //这里换成后端约定好的字段Name
result[key] = value
result[labelKey] = option.label
options = option.children // 递归查找下一级选项
}
})
return result
},
save() {
// 当点击保存按钮时,可以拿到处理后的数据
console.log('处理后的数据:', this.flatSelectedOptions)
}
}
}
</script>
这样就大功告成了,和后端交流了俩小时~~~还是妥协了哈
vue3使用方法同理哈,按vue3规范来写即可实现效果!!!!
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 6 个月前
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)