
如何使用Vue开发Electron桌面程序,2024年最新Web前端应用开发基础大纲
vue create electron-test
2. 安装插件 vue-cli-plugin-electron-builder
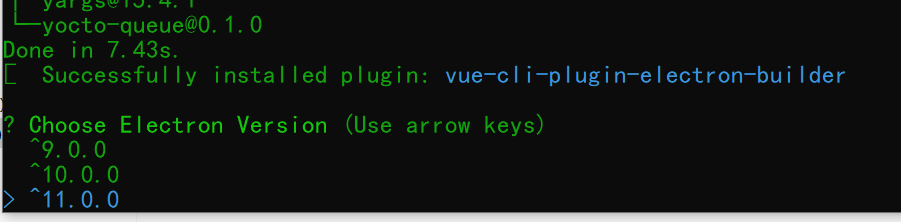
vue add electron-builder
这里我选择最新的版本^11.0.0
3. 安装完插件后, 项目中的一些变化
① package.json 新增了几个scripts

electron开发模式
npm run electron:serve
electron打包复制代码
npm run electron:build
postinstall 和 postuninstall 是为了确保安装或者移除依赖时, 始终跟electron匹配
② 新增了background.js文件
主进程相关操作, 写在这个文件中

三、开发总结
1. 配置项目图标
使用electron-icon-builder, 生成符合Electron的图标
① 安装
npm install --save-dev electron-icon-builder
② package.json 中配置生成命令
“electron:generate-icons”: “electron-icon-builder --input=./public/icon.png --output=build --flatten”
③ 生成图标
npm run electron:generate-icons
④ 使用
import path from 'path’const win = new BrowserWindow({
icon: path.join(__static, ‘icon.png’)
})
2. 在Mac系统下的几个问题
在mac系统下修改electron默认图标

在根目录下放置一张名为icon的图片,即icon.png即可。
在Mac系统下,复制粘贴无效的问题:
可以在创建窗口的时候自定义快捷键:

具体代码:
async function createWindow() {
createMenu();
// Create the browser window.
win = new BrowserWindow({
width: 1300,
height: 660,
minWidth: 1300,
useContentSize: true,
resizable: true,
// frame: false,
// backgroundColor: ‘#DC143C’,
// titleBarStyle: ‘hidden’,
webPreferences: {
webSecurity: false, //Remove cross domain restrictions
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
// eslint-disable-next-line no-undef
preload: ${__static}/preload.js
},
//${__ Static} corresponds to the public directory
// eslint-disable-next-line no-undef
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

/img-blog.csdnimg.cn/img_convert/aec12fc95e5722b9f2f1f22eeb5e67bd.png)
最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-tMBrBFkV-1712760288503)]
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容











所有评论(0)